Rengga Dev – Membuat Grafik Dengan Chart.js – Grafik merupakan sebuah unsur atau fitur yang paling menambah nilai jual sebuah aplikasi. dengan adanya fitur yang menampilkan data dalam bentuk grafik sangat membantu pengguna dalam membaca jumlah persentase sebuah kumpulan data.
Banyak keuntungan dalam menggunakan grafik. termasuk dapat membuat aplikasi yang kita buat menjadi lebih terlihat profesional. karena data yang awalnya hanya berupa angka bisa terlihat lebih visual. apalagi dengan adanya animasi dan efek yang keren yang membuat tampilan grafik lebih terlihat menarik.
Namun yang pasti menjadi pertanyaan bagi teman-teman adalah, sulitkah membuat grafik ?
Jawabannya tidak, karena sekarang sudah ada banyak plugin javascript yang dapat membantu kita dalam membuat sebuah grafik, apalagi masing-masing plugin grafik mempunyai kelebihan dan kekurangannya masing-masing.
Cara membuat grafik pada aplikasi atau website sangatlah mudah, teman-teman berada pada artikel yang tepat. Karena pada tutorial malasngoding.com kali ini kita akan belajar cara membuat grafik dengan chart.js.
Membuat Grafik Dengan Chart.js
Teman-teman yang baru mendengar chart.js pasti bingung apa sih chart.js itu. Silahkan teman-teman simak penjelasan berikut tentang pengertian chart.js dan bagaimana cara membuat grafik dengan chart.js dengan mudah dan gratis tentunya.
Chart.js adalah salah satu plugin javascript yang dibuat untuk memudahkan atau membantu kita dalam membuat grafik dengan sangat mudah dan cepat. Ada banyak sekali pilihan jenis grafik yang bisa kita buat dengan chart.js, diantaranya adalah grafik bar, line, pie dan banyak deh pokoknya.
Teman-teman bisa langsung melihat demo dari jenis-jenis atau model grafik yang bisa kita buat dengan chart.js di website si chart.js ini yaitu di : http://www.chartjs.org/samples/latest/.

membuat grafik dengan chartjs
Oke langsung saja ya kita mulai tentang cara membuat grafik dengan chart.js
Cara Membuat Grafik Dengan Chart.js
Pada tutorial ini kita akan membuat beberapa jenis contoh grafik dengan menggunakan chart.js.
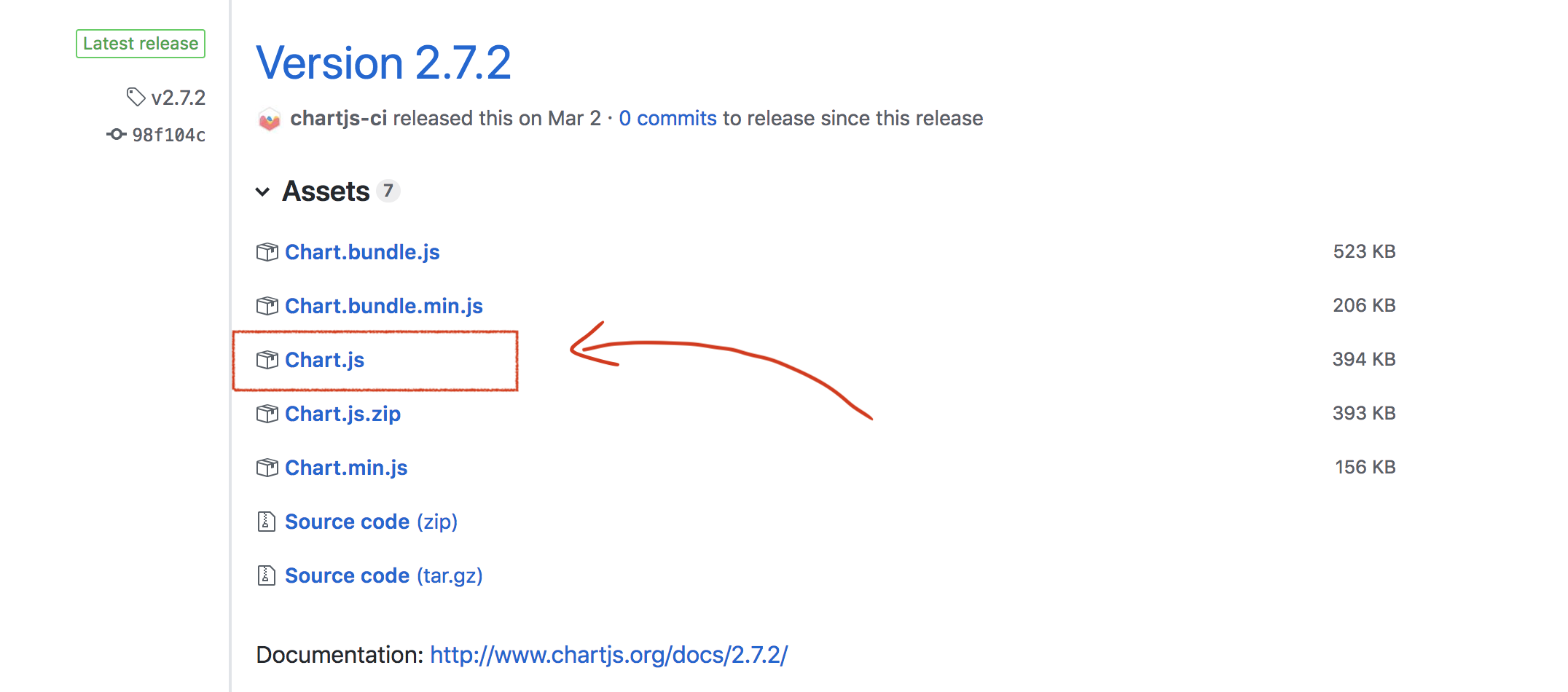
Langsung saja teman-teman download dulu chart.js nya di https://github.com/chartjs/Chart.js/releases/tag/v2.7.2. pada saat tutorial ini dibuat, chartjs sudah sampai pada versi terbarunya yaitu versi v2.7.2.
Saya mendownload yang chart.js nya saja. karena saya rasa kita belum membutuhkan package yang lainnya dulu.

Cara membuat grafik dengan chartjs
Setelah di download, extrak dan rename nama foldernya menjadi chartjs. untuk apa kita rename? supaya lebih mudah kita hubungkan pada project kita. jadi gak perlu menulis sampai versi-versinya seperti v2.7.2 dan bla-bla . 😀
Oh ya karena pada contohnya ini saya hanya menggunakan HTML saja dan tidak menggunakan PHP. silahkan teman-teman sesuaikan dengan kebutuhan masing-masing ja. karena saya hanya menggunakan HTML, maka project nya saya buat di desktop saja. projectnya saya buat dalam folder “grafik”. nanti teman-teman bisa mendownloadnya, link downloadnya sudah saya sertakan di bawah tutorial ini.
Cara install chartjs pada html atau php.
Selanjutnya buat sebuah file baru dengan nama index.html dalam folder grafik.
Pada file index.html ini saya akan membuat sebuah contoh grafik menggunakan chart.js.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Membuat Grafik Dengan Menggunakan Chart.js - Rengga Dev/title>
<script type="text/javascript" src="chartjs/Chart.js"></script>
</head>
<body>
<style type="text/css">
body{
font-family: roboto;
}
</style>
<h2>Tutorial Membuat Grafik Dengan Chart.js - Rengga Dev</h2>
<div style="width: 500px;height: 500px">
<canvas id="myChart"></canvas>
</div>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 23, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</body>
</html>
Akan saya jelaskan dulu sedikit tentang syntax membuat grafik di atas.
Pertama kita hubungkan dulu dengan file Chart.js yang sudah kita download tadi.
<script type="text/javascript" src="chartjs/Chart.js"></script>
Selanjutnya kita buat sebuah element <canvas> .. </canvas> dan kita beri id dengan terserah kita. di sini saya memberi nama id nya dengan “myChart”.
<div style="width: 500px;height: 500px">
<canvas id="myChart"></canvas>
</div>
Kemudian terakhir pada bagian deklarasi chart.js nya kita perintahkan untuk membuat grafik “2d” pada id “myChart”.
var ctx = document.getElementById("myChart").getContext('2d');
Dengan detail sebagai berikut.
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 23, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
Kita menetapkan jenis type grafik yang akan kita buat adalah jenis grafik “bar”.
type: 'bar',
Dan untuk data grafik nya dan pengaturan warna yang teman-teman inginkan bisa di atur juga pada datasets berikut.
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 23, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
Penasaran dengan hasilnya? mari kita jalankan file index.html yang sudah kita buat di atas.
Seperti yang sudah saya jelaskan di atas tadi, ada banyak jenis grafik yang bisa kita buat dengan chart.js. selengkapnya bisa teman-teman lihat demo jenis grafiknya di http://www.chartjs.org/samples/latest/. dan dokumentasi lengkapnya di http://www.chartjs.org/docs/latest/.
Nah, sampai di sini teman-teman telah bisa membuat grafik dengan menggunakan chart.js. selanjutnya akan kita bahas cara menampilkan data dari database dalam bentuk grafik seperti grafik di atas. tapi datanya bukan kita set secara manual seperti atas. tapi datanya akan kita ambil berdasarkan data pada database.
Oke sekian dulu, terima kasih telah membaca tutorial Membuat Grafik Dengan Chart.js dari Rengga Dev, semoga bermanfaat.