React JS – often referred to as React is an open-source JavaScript library developed and maintained by Facebook (Meta).
It has gained vast popularity in the web development community. ReactJS is also widely used for building interactive web interfaces. React is particularly well-suited for creating interactive and responsive web applications. This JavaScript framework focuses on simplicity and scalability, making it ideal for both small startups and large enterprises. Its virtual DOM feature ensures faster and smoother updates, a crucial element for user experience.
Here are three highlights of React JS to consider:
1. Component-Based Architecture
React promotes a component-based development approach allowing developers to break down the user interface into reusable components.
This approach makes it easier for developers to manage and maintain complex UIs. Each component can summarize its own logic and presentation, that aligns development and promotes code reusability.
2. Virtual DOM
React uses a Virtual DOM (Document Object Model) to update the actual DOM efficiently. Instead of directly manipulating the DOM, React updates a virtual representation of it and calculates the most efficient way to apply changes. This approach results in faster rendering and a smoother user experience, as it minimizes unnecessary DOM manipulations.
3. Large Ecosystem
React has a vast and vibrant ecosystem of libraries, tools, and extensions. This ecosystem includes popular state management solutions like Redux, routing libraries, and a wide variety of UI component libraries.
React’s popularity has led to a massive yet valuable source of resources and a supportive community. It ultimately makes it easier for developers to hop on effective solutions and answers to their web development challenges.
To wrap up, React JS is a powerful and flexible JavaScript library that simplifies the process of building dynamic and interactive user interfaces.
Its component-based architecture, efficient Virtual DOM, and extensive ecosystem of resources have contributed to its immense popularity. Thus, such features have made React a top choice for JavaScript web developers.
As we look ahead to the future, React continues to evolve, and the community around it remains active, ensuring that it will remain a dominant force in web development for years to come.
Best 20 React Libraries and Frameworks for 2024
We are approaching 2024, and it’s definitely going to be an exciting time for React developers! The entire ecosystem of React will continue to thrive with a superabundance of libraries and frameworks that not only enhance but also make the development process more aligned.
In this segment, we’ll explore the top 20 React libraries and frameworks to watch out for in 2024. Each of these tools brings its unique strengths to the table, contributing to an even more powerful and flexible React ecosystem.
1. Material Tailwind – React

Material Tailwind is a popular design system and component library. When combined with React, using this library becomes a powerful tool for creating stunning and responsive web applications.
This library seamlessly merges the Material Design aesthetic with the utility-first approach of Tailwind CSS. It provides a wide array of pre-designed components, UI elements, and styles, that helps developers to build modern and visually appealing interfaces with ease.
Material Tailwind for React is a practical addition to the toolkit of developers who aim to deliver user-friendly and aesthetically pleasing web applications while leveraging the efficiency of the Tailwind CSS utility classes.
Features
- Tailwind CSS with Material Design
- Prebuilt components
- Easy customization
- Responsiveness built-in
- Dark mode support
2. Redux

Redux is a state management library that remains essential in the React community. It provides a strategic way to manage the state of the application while making it easier to handle complex data flow.
With a mature ecosystem of middleware and tools, Redux ensures that the React applications maintain clean, scalable, and efficient state management.
Features
- Predictable state container
- Easy debugging
- Middleware support
- Time-travel functionality
- Community plugins
3. Create a React App

Create React App is a development tool that aligns the process of setting up a new React project. This tool offers a pre-configured environment with a development server, build scripts, and other essential tools, allowing developers to start coding right away without any hassle of configuration.
As the React ecosystem evolves, Create React App continues to receive updates, making it a convenient choice for quick project setups.
Features
- Zero-config setup
- Built-in best practices
- Hot-reloading
- ES6+ and TypeScript support
- Service worker integration
4. Rebass

Rebass is a React component library that simplifies building responsive and consistent user interfaces.
With a focus on design procedure principles and minimalism, Rebass provides a set of UI components that are highly customizable and themeable. It’s an excellent choice for creating aesthetically pleasing and user-friendly React applications with ease.
Features
- Functional React UI components
- Theming support
- Minimalistic
- Extendable
- Highly composable
5. React Admin

React Admin is a framework developed for building admin interfaces and dashboards. It helps streamline the overall procedure of developing data-heavy applications, offering features like CRUD operations, and data handling.
React Admin is an invaluable tool for developers working on applications that require robust data management and user management functionalities.
Features
- Easy CRUD operations
- Pluggable architecture
- Data validation
- Internationalization
- Customizable UI
6. Ant Design

Ant Design is a popular UI library that offers a comprehensive set of well-designed components for building sleek and user-friendly applications.
With a wide range of customizable components, including forms, tables, and navigation elements – Ant Design facilitates the creation of optimal yet rich-functional React applications with ease.
Features
- Enterprise-level UI components
- Theme customization
- Rich icons set
- Locale support
- Mobile responsive
7. Grommet

Grommet is another React UI component library known for its accessibility and simplicity. It provides a set of ready-to-use components designed to focus on responsiveness and accessibility.
This Grommet library has signified itself for Javascript developers who prioritize creating web applications that are user-friendly and adhere to accessibility standards.
Features
- Accessibility-first components
- Themable
- Responsive design
- Dark mode
- Server-side rendering
8. Material UI

Material UI is a well-established UI framework based on Google’s Material Design guidelines. It offers a bunch of precisely designed components that make it easy to create visually appealing and responsive user interfaces.
Material UI’s popularity and extensive community support continue to make it a top choice for React developers looking to adhere to the Material Design aesthetic.
Features
- Google Material Design
- Component customization
- Utility classes
- Rich icons set
Also, have a look at some of the best Material UI Templates
9. React Spinner

As the name determines itself! React Spinner is a library designed to add loading spinners and animations to React-based JavaScript applications. It simplifies the process of incorporating loading indicators. It provides a variety of customizable spinners to improve the user experience, especially when waiting for data to load or processes to complete.
With React Spinner, you can enhance the visual appeal of web applications and keep users engaged during loading times while reducing the bounce rate.
Features
- Easy to integrate
- Customizable appearance
- Lightweight
- Pure CSS
- Smooth animations
10. React Bootstrap

React Bootstrap combines the power of React and the popular Bootstrap framework to streamline the creation of responsive yet visually engaging web applications.
It offers a set of Bootstrap components adapted for React, making it easier to build mobile-friendly, consistent, and well-designed user interfaces.
Features
- Bootstrap 4 components
- Mobile-first
- Customizable
- Large community
11. Semantic UI React

Semantic UI React is a React integration of the Semantic UI framework, known for its clean and intuitive design language. It provides a comprehensive set of pre-designed components that adhere to semantic HTML conventions.
This library benefits in simplifying the process of creating modern and aesthetically pleasing web interfaces, making it a favorite among developers who value semantic and responsive design.
Features
- Human-friendly HTML
- Intuitive JS
- Debugging support
- Theming
- Build tools
12. Blueprint

Blueprint is a React-based UI toolkit that includes a set of meticulously designed components for building elegant and responsive web applications. This toolkit basically focuses on simplicity, functionality, and a united design language.
Blueprint’s components cover a wide range of UI elements, from buttons and forms to data visualizations, ultimately making it a valuable resource for developers aiming to create polished and professional web applications.
Features
- Designed for desktop
- Customizable
- Rich component library
- Theming
- TypeScript support
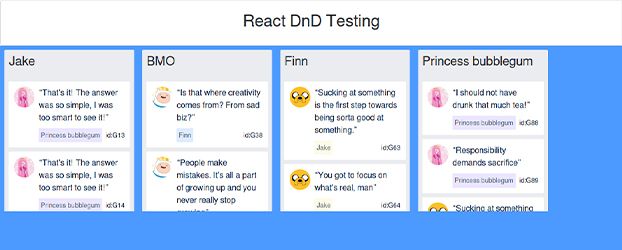
13. React DnD

React DnD, short for React Drag-and-Drop, is a powerful library for adding drag-and-drop functionality to React applications.
React applications that involve reordering items, managing file uploads, or creating interactive user interfaces – find this library very helpful in simplifying the complexity of drag-and-drop interactions. Moreover, React DnD offers both flexibility and ease of use in managing drag-and-drop operations.
Features
- Drag-and-drop
- Extensible backends
- Flexible rendering
- Multi-backend support
- Debugging utilities
14. Styled Components

Styled Components is another library that allows developers to write CSS within their JavaScript components. It promotes the use of component-level styling, improving code maintainability and reducing the risk of styling conflicts.
With Styled Components, the developer can create dynamic and responsive designs while keeping the styles organized within the React components.
Features
- Dynamic styling
- Theming support
- Server-side rendering
- CSS-in-JS
- Native support
15. React Fabric
React Fabric is a set of responsive and accessible UI components for building web applications. Developed by Microsoft, it adheres to the Fluent Design System, ensuring a consistent and visually appealing user experience.
React Fabric components are specifically designed to work well with various web platforms and browsers, making them a solid choice for creating web applications with a polished and modern look.
Features
- Office UI components
- Accessibility support
- TypeScript support
- Regular updates
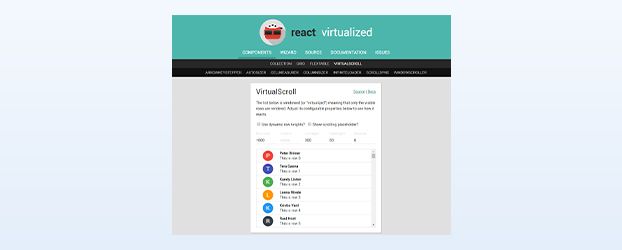
16. React Virtualized

It’s time to get introduced to one of the most powerful React libraries! React Virtualized renders the large lists and tabular data in React applications. It employs techniques like windowing and virtualization to optimize performance when dealing with extensive data sets.
React Virtualized library is especially valuable for developers working on projects that involve displaying extensive tables or lists, where rendering efficiency is critical.
Features
- Large lists and tabular data
- Performance optimizations
- Windowing
- Flexible styles
- Scroll syncing
17. React-Motion

React-Motion is a library for creating smooth and interactive animations in React applications. It offers physics-based animations enabling developers to bring life to their web interfaces.
With React-Motion, you can achieve fluid, interactive animations that enhance the user experience, making it a valuable tool for projects that require engaging visual effects.
Features
- Spring-based animations
- Configurable
- Interpolations
- Optimized performance
- Animation stacking
18. React Intl

React Intl is a library for internationalization and localization in React applications. It provides a set of tools for formatting dates, numbers, and strings, as well as handling pluralization and translations.
This library is indispensable for developers looking to create web applications that cater to a global audience by offering content in multiple languages and adhering to regional formatting conventions.
Features
- Formatting numbers
- Date and time formatting
- Pluralization
- Currency support
- Message extraction
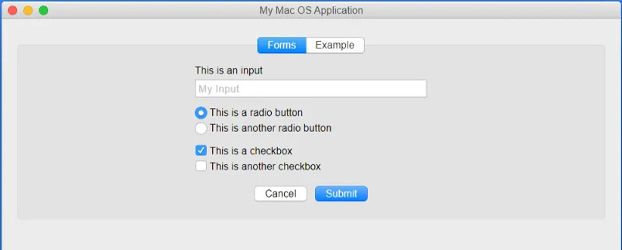
19. React Desktop

React Desktop is a library that empowers developers to create cross-platform desktop applications using React. Using this library, you can build native-like desktop applications that run on Windows, macOS, and Linux.
With React Desktop, you can leverage React skills to create powerful desktop software, making it a game-changer for projects that require a desktop application presence.
Features
- macOS and Windows UI
- Cross-platform components
- Native behaviors
- Blurring support
20. Evergreen UI

Evergreen UI is a design approach and component library for building clean and modern user interfaces. It offers a set of customizable and accessible UI components that align with contemporary design trends.
This component library simplifies the process of creating aesthetically pleasing and user-friendly web applications, making it a valuable asset for developers who aim to deliver a modern and consistent user experience.
Features
- macOS and Windows UI
- Cross-platform components
- Native behaviors
- Blurring support
Bonus. MobX

MobX is a simple and scalable state management library for React applications. It provides a straightforward way to manage the application state, making it easier to keep data in sync with the UI and ensuring smooth reactivity.
MobX is a versatile choice for developers who want to manage the state of their React applications efficiently, especially for projects with complex data flows and interactions.
This list of React libraries and frameworks represents each diverse solution that caters to specific development needs.
Features
- Observable state
- Derived values
- Reactions
- Easy debugging
- Middleware support
As you step on your React projects in 2024, consider these tools to streamline the development process, enhancing the quality and user experience of your web applications.
FAQs About React Libraries and Frameworks for 2024
Q1) What are some popular React frameworks?
Some of the popular React frameworks include:
- Next.js
- Gatsby
- React Router
- Material-UI
- Ant Design
- Redux
Q2) What are some commonly used React libraries?
There are numerous React libraries available for enhancing and extending React’s capabilities. Some commonly used ones include:
- React Router
- Redux
- Axios
- Formik
- React Helmet
- React Testing Library
Q3) How do I choose the right React library or framework for my project?
Choosing the right React library or framework depends on the specific requirements of your project. Consider factors such as project complexity, required functionalities, and ease of integration.
Conclusion
Hence, React JS remains a dominant force in web development even in 2024. This React ecosystem will be brimming with exciting libraries and frameworks. These tools serve various requirements and aid developers in creating dynamic and user-friendly web applications.
The top 21 React libraries and frameworks for 2024, as discussed in this article, offer a rich source of solutions. From state management with Redux to UI design with Material UI and internationalization with React Intl.
These tools empower developers to streamline their development process and enhance the quality of their web applications. For creating innovative and user-friendly applications in 2024 based on React JS, consider exploring these tools and leveraging their unique capabilities that not only align the procedure but also conclude with an appealing interface.”