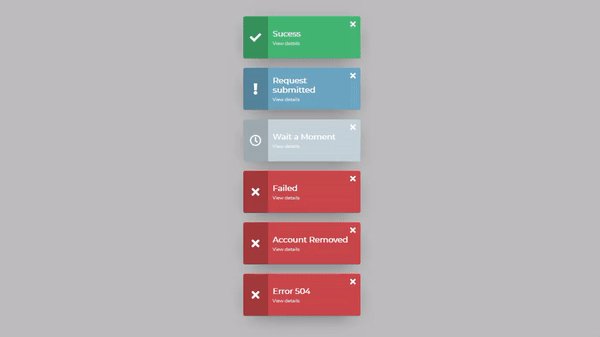
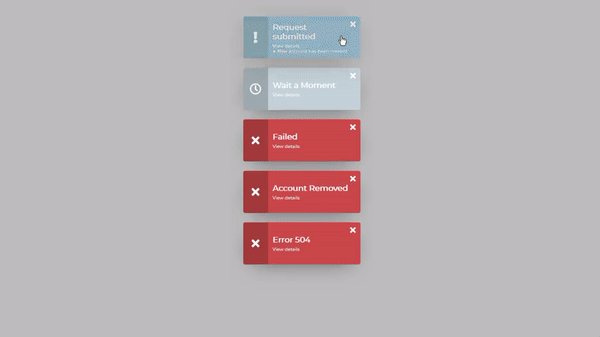
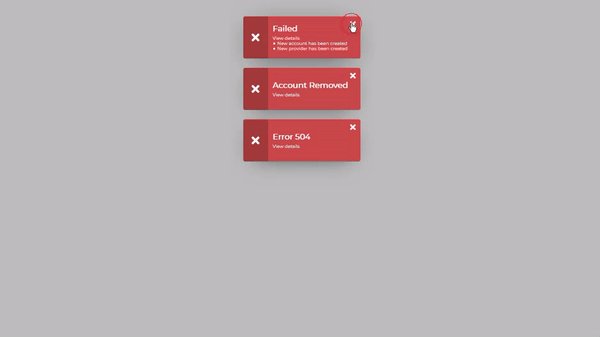
Rengga Dev – JS Tutorial – jQuery slider with hover effect and dark/light themes.
$(document).ready(function () {
$( ".alert" ).click(function() {
$( this ).find( ".little-list" ).slideToggle();
});
$( ".alert-close" ).click(function() {
$( this ).parent().parent().fadeOut();
});
});
.alerts{
top:0;
//right or left 0
bottom:0;
position:fixed;
display:flex;
flex-flow:column;
font-family: 'Montserrat', sans-serif;
overflow-y:auto;
padding: 30px;
width:auto;
.alert{
display:flex;
flex-flow:row;
margin:10px 0;
width:250px;
min-height:90px;
height:auto;
background-color:#cecece;
border-radius:4px;
color:#fff;
box-shadow: 0px 10px 46px -21px rgba(#000,0.75);
transition: all 0.3s cubic-bezier(0,0,0.3,1);
cursor:pointer;
&:hover{
box-shadow: 0px 10px 60px -21px rgba(#000,0.80);
}
&.sucess{
background-color:#3db56e;
}
&.request{
background-color:#67a4c0;
}
&.wait{
background-color:#c3d2d9;
}
&.failed{
background-color:#c84346;
}
&-icon{
font-weight:300;
display: flex;
align-items: center;
justify-content: center;
width:30%;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
background-color:rgba(#000,0.2);
}
&-content{
position:relative;
padding:10px;
display: flex;
justify-content: center;
align-items: flex-start;
flex-flow:column;
width:100%;
.alert{
&-close{
position:absolute;
font-size:.7em;
top:7px;
right:10px;
cursor:pointer;
}
&-title{
padding-right: 12px;
font-size:.7em;
font-weight:700;
}
&-subtitle{
display:flex;
flex-flow:column;
margin-top:5px;
font-size:.4em;
font-weight:300;
.little-list{
display:none;
padding:0 10px;
}
}
}
}
}
}
/* demo */
*{
padding:0;
margin:0;
}
body,html{
height:100%;
}
body {
font-family: Montserrat, sans-serif;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
font-size: 1.5rem;
background-color:#bdbdbd;
}