Reactとは
Facebook社(現Meta社)が開発したUI構築のためのJavaScriptライブラリです。
「Facebook」「Instagram」「Yahoo!」「Airbnb」「Netflix」「Slack」など、世界中で多く採用されているライブラリです。オープンソースとしても公開されているので、品質も保たれています。
公式サイト:https://ja.legacy.reactjs.org/
UI・デザインシステム
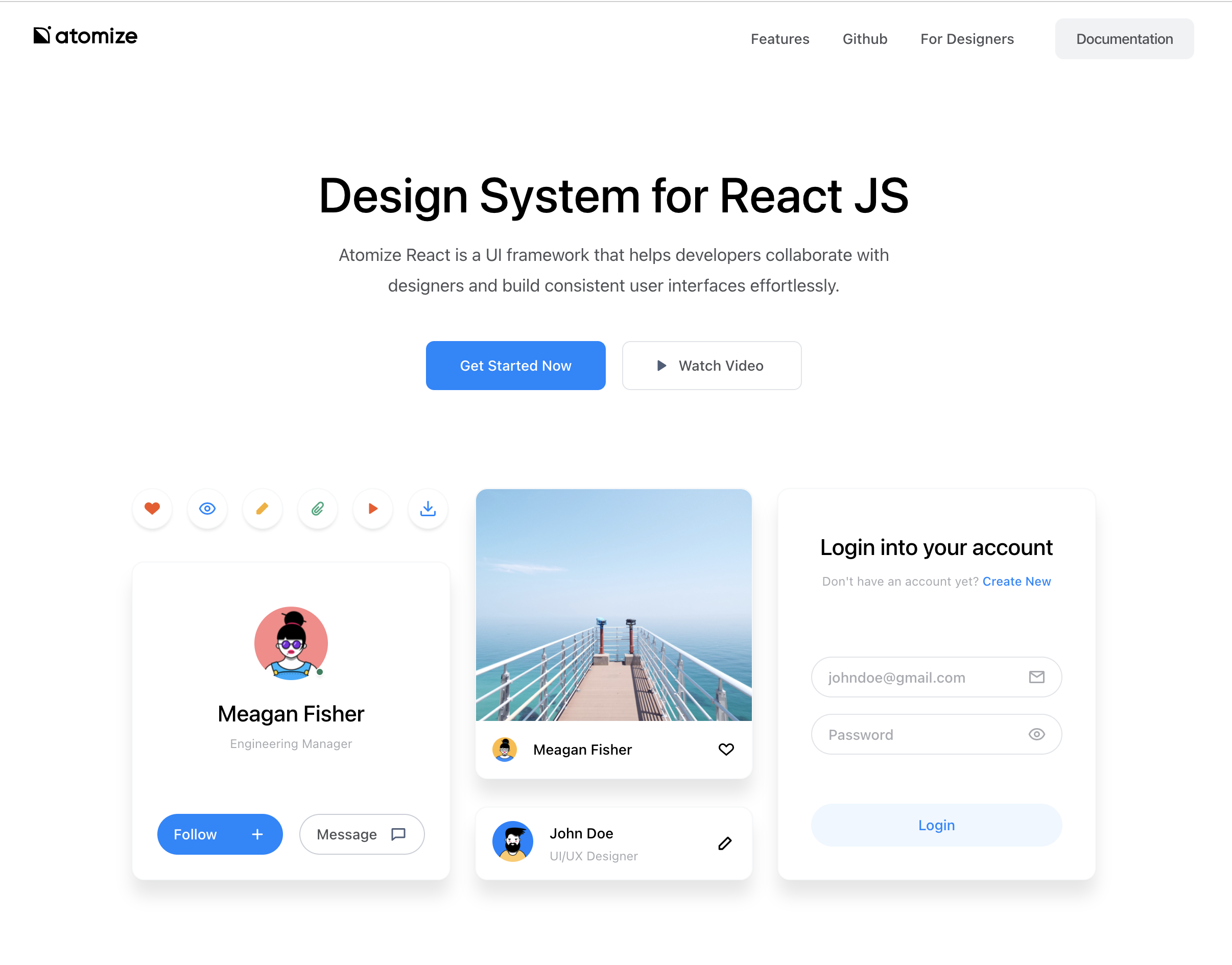
Atomize

公式サイト:https://atomizecode.com/
github:https://github.com/proksh/atomize#readme
オープンソースのUIフレームワークです。開発者とデザイナーが協力して一貫性の取れたUIを構築できるように配慮されています。スタイルガイドに沿って統一されたUI設計ができる他、カスタマイズやコンポーネントの追加もできます。
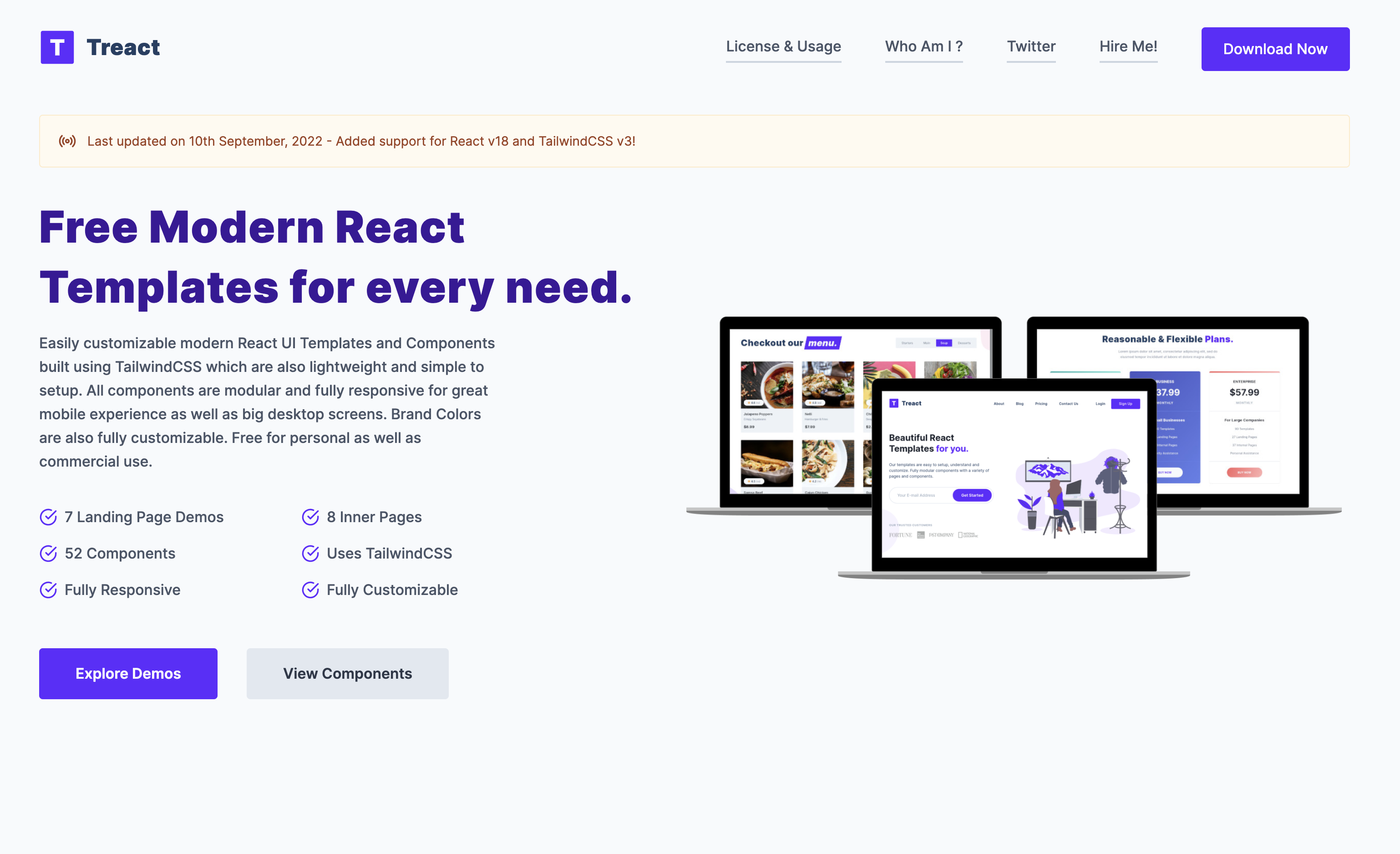
Treact

公式サイト:https://treact.owaiskhan.me/
フレームワークにTailwindCSSを使用して開発されたUIコンポーネントセットです。7種類のランディングページのデモ、8種類のインナーページのデモ、52種類のコンポーネントが用意されています。また、デスクトップページだけでなく、モバイルやタブレット向けにも対応可能です。
Chakra UI
公式サイト:https://chakra-ui.com/
github:https://github.com/chakra-ui/chakra-ui/
ChakraUIはReactアプリケーションを構築するために必要なコンポーネントセットを提供しています。Githubのスター数は32.8kと多くの人から支持を得ているコンポーネントセットです。ほぼ全てのコンポーネントがダークモードに対応していたり、すべてのコンポーネントについてWAI-ARIAの仕様に準拠していたりととても使いやすいです。
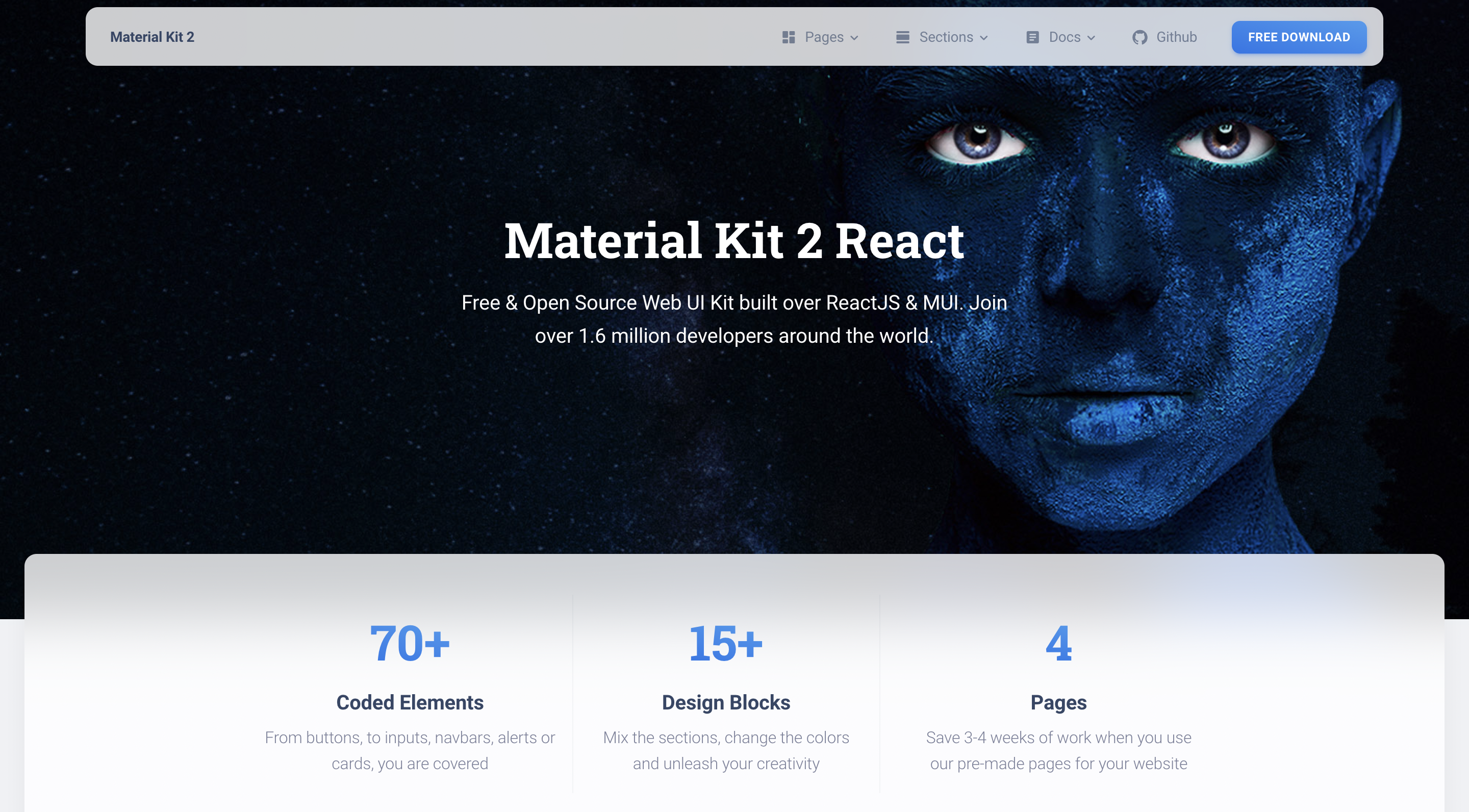
Material KIT React
公式サイト:https://www.creative-tim.com/product/material-kit-react
github:https://github.com/creativetimofficial/material-dashboard-react
豊富な機能と高いカスタマイズ性を備えた、見栄えの良いウェブサイトを作りたいと考えている人にはもってこいの無料のReactUIテーマです。ボタン、アラート、カードなど、40種類以上の個別要素で構成されており、自由に選択、組み合わせることができます。また、デザインブロックやサンプルページも用意されているので開発がスムーズに進みます。英語ではありますが、開発者向けのドキュメントも充実しています。
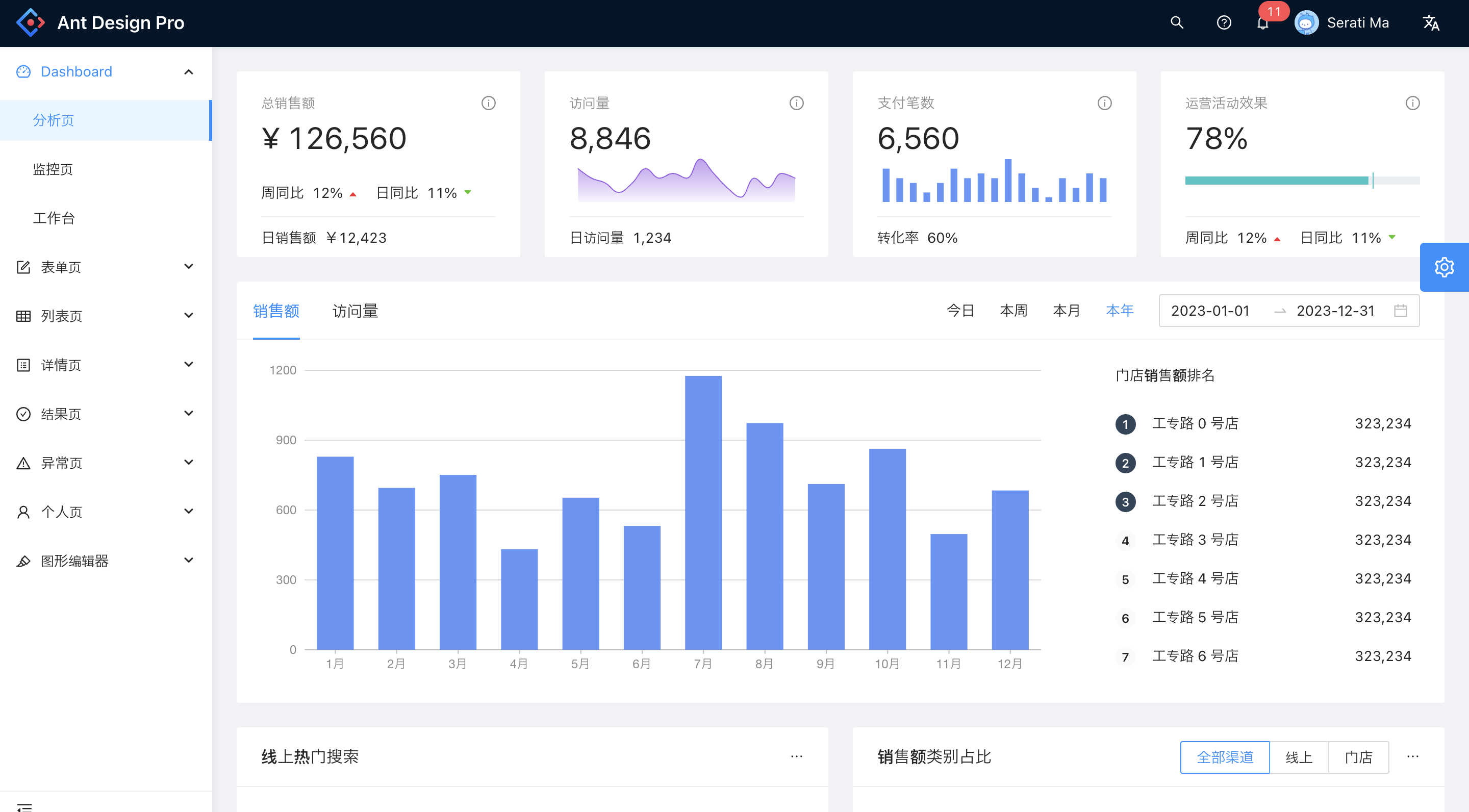
Ant Design Pro
公式サイト:https://pro.ant.design/
github:https://github.com/ant-design/ant-design-pro/
中国のAlibaba社が開発したAnt Designというライブラリを使用して作られているReactテンプレートです。美しいデザインで使いやすいことはもちろんですが、様々な画面サイズに対応したデザインで簡単な設定でカスタマイズ可能であることも特徴です。
Base Web
公式サイト:https://baseweb.design/
github:https://github.com/uber/baseweb
日本ではUber Eatsで有名なUberで使用されているReactのコンポーネントとユーティリティからなるオープンソースのツールキットです。高品質でカスタマイズもしやすく、ドキュメントもとても丁寧です。エンタープライズアプリケーションやEコマース、スタートアップなどのプロジェクトに最適です。
Blueprint
公式サイト:https://blueprintjs.com/
github:https://github.com/palantir/blueprint
ReactベースのWeb用UIツールキットです。デスクトップで使うことを想定されており、複雑でデータ量の多いUIを構築するために最適化されています。日付や時刻、タイムゾーンなどを操作するための要素も揃っているのが特徴です。ドキュメントもまとまっておりとても見やすいです。
ダッシュボード系
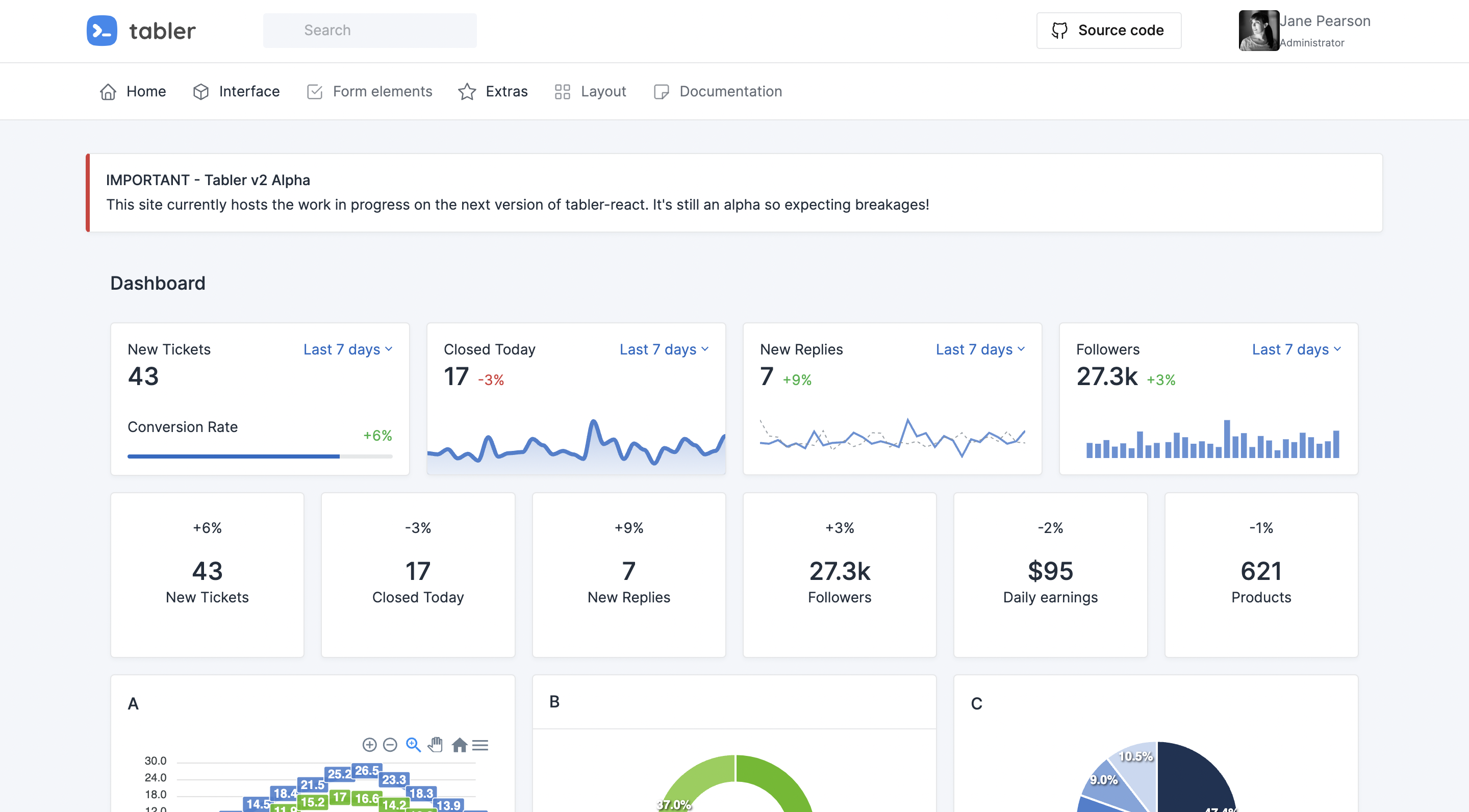
Tabler
公式サイト:https://tabler-react.com/
github:https://github.com/tabler/tabler-react
あらゆる種類のバックエンドWebアプリケーションに最適な無料の管理ダッシュボードテンプレートのReact版です。ボタン、マップ、チャート、フォームなどのコンポーネントが豊富に揃っています。
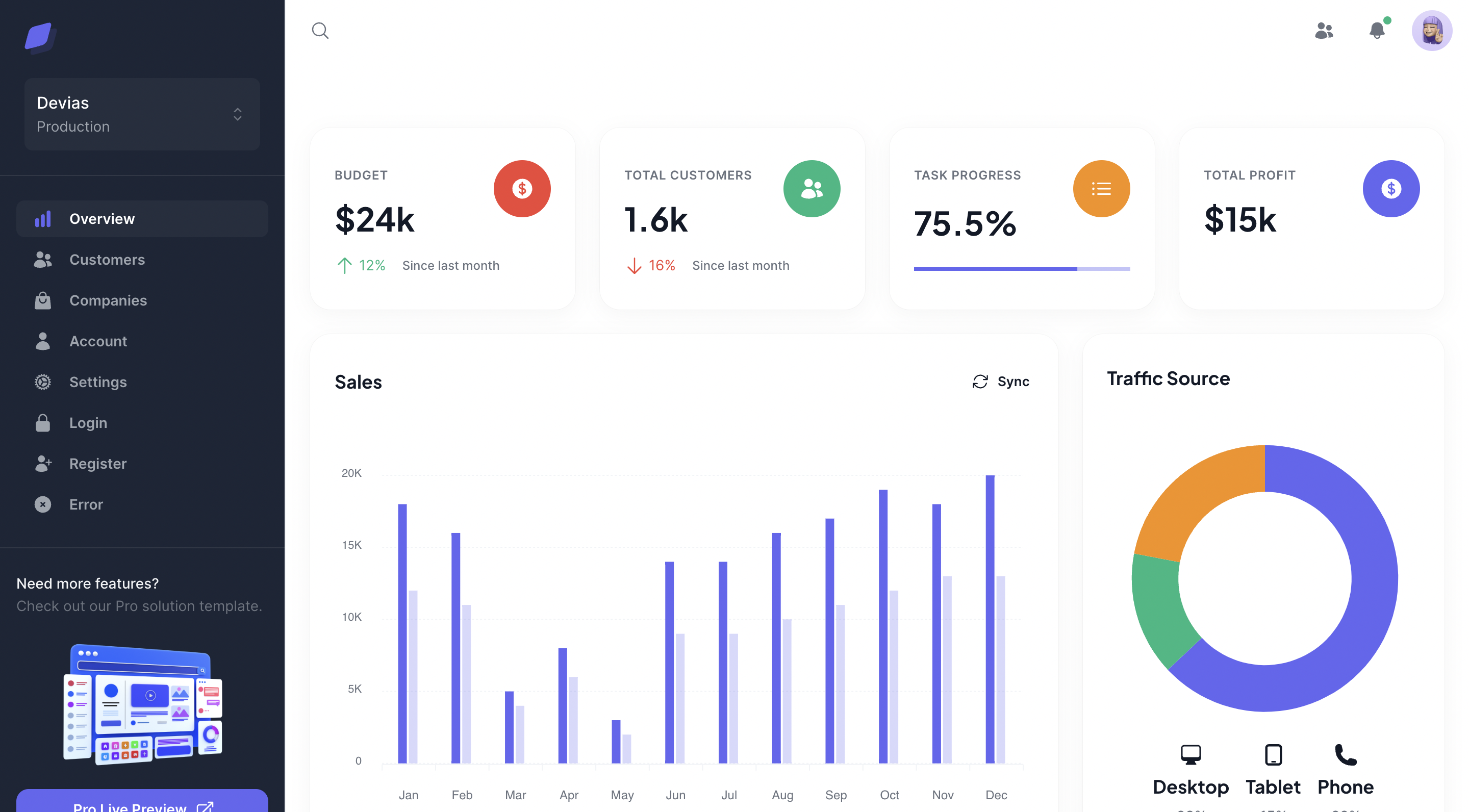
Devias Kit
公式サイト:https://material-kit-react.devias.io/
github:https://github.com/devias-io/material-kit-react
Material UIコンポーネントを使用して構築されたReact用のダッシュボードテンプレートです。無料でも7個のシングルページのデモが用意されていますが、Proバージョンを使うことによって、開発の幅はさらに広がりそうです。
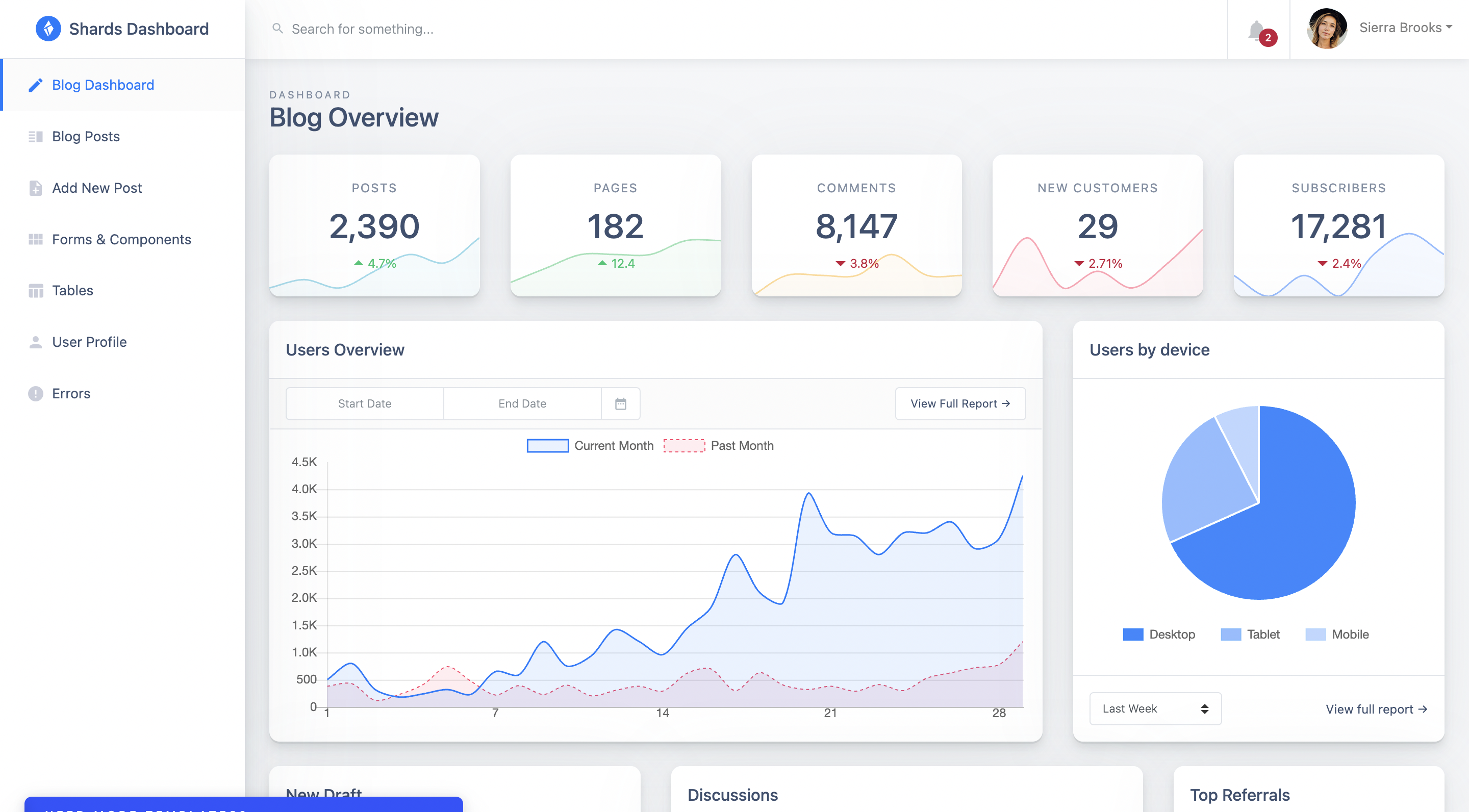
Shards Dashboard Lite
公式サイト:https://designrevision.com/demo/shards-dashboard-lite-react/blog-overview
github:https://github.com/DesignRevision/shards-dashboard
Bootstrap4を使用して構築された、モダンなデザインのダッシュボードテンプレートです。ボタンやフォームなどのコンポーネントも用意されている他、1500以上のアイコンをサポートしていることも特徴です。
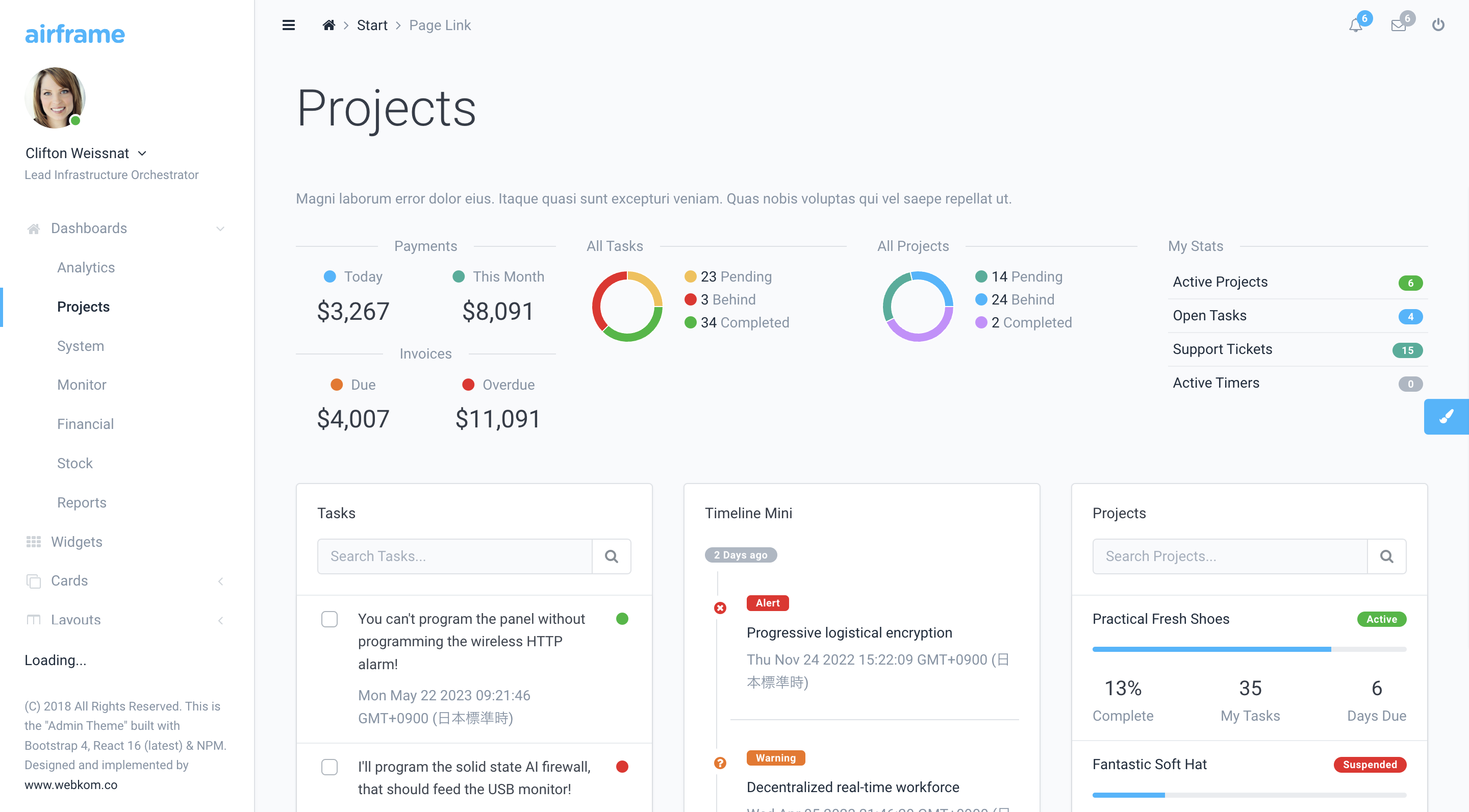
Airframe
公式サイト:http://dashboards.webkom.co/react/airframe/dashboards/projects
github:https://github.com/0wczar/airframe-react
Bootstrap4とReact16をベースにした、無料かつオープンソースのReactアプリテンプレートです。10種類以上のレイアウトバリエーションがあり、コンポーネントも充実しています。CRM、CMS、管理ダッシュボード、分析などあらゆるWebアプリの作成に役立ちそうです。
Webサイト
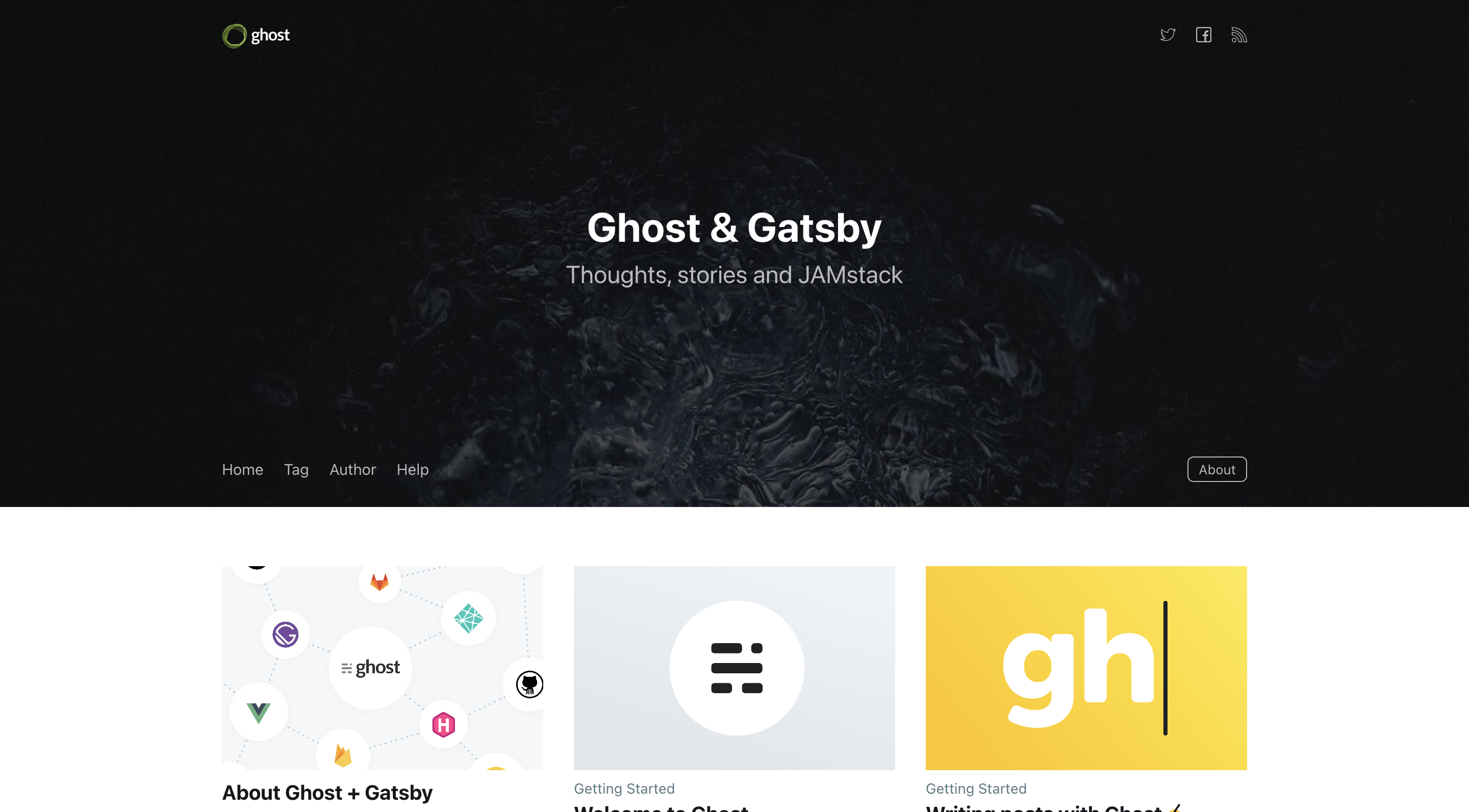
Gatsby Starter Ghost
公式サイト:https://gatsby.ghost.org/
github:https://github.com/TryGhost/gatsby-starter-ghost
ブログ、マガジン、ニュースウェブサイトなど様々なWebサイトをこのテンプレートで作ることができます。デスクトップ、モバイル、タブレットなど全てのサイズに対応可能なサイトを作ることができることも魅力です。
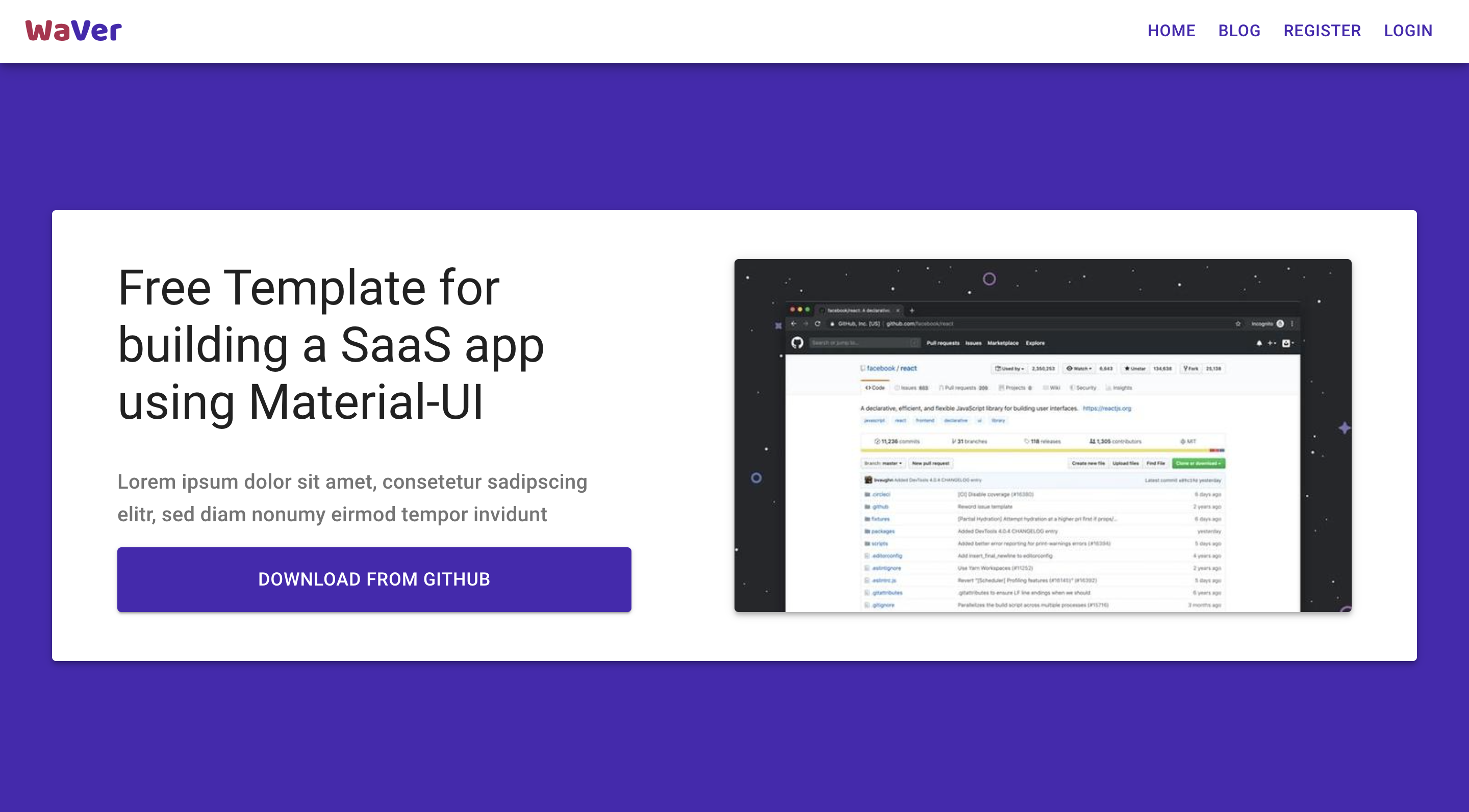
React SaaS Template
公式サイト:https://reactsaastemplate.com/
github:https://github.com/dunky11/react-saas-template
SaaSプロジェクト、オンラインサービスなどを展開するスタートアップ向けに開発されたテンプレートです。軽量でシンプルなWebサイトを作成することができます。
ランディングページ
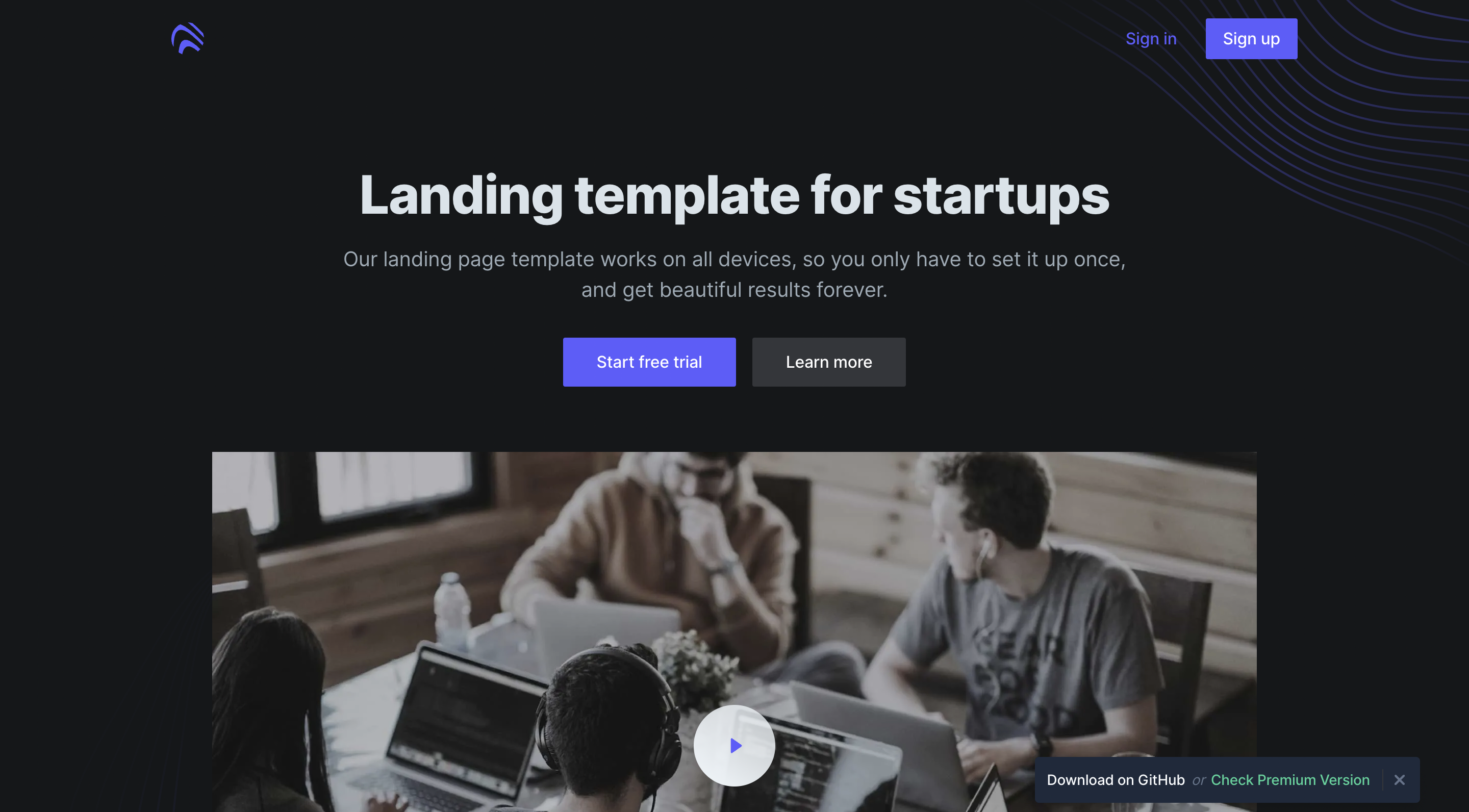
Open
公式サイト:https://open.cruip.com/
github:https://github.com/cruip/open-react-template
オープンソースプロジェクトやオンラインサービス向けにデザインされたランディングページのテンプレートです。ダークで洗練されたデザインであることや様々なコンポーネントを備えていることが特徴です。
Ant Design Landing
公式サイト:https://landing.ant.design/
github:https://github.com/ant-design/ant-design-landing
Ant Design System によって構築されたランディングページ用のテンプレートです。テンプレートの種類が豊富で、バナーやフッターなどのモジュールもたくさん備えられています。
終わりに
コンポーネントセットやテンプレートを上手に使って素敵なWebアプリケーションを作りましょう!