Rengga Dev – CSS animations make it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate waypoints.
<div class="container">
<div class="box">
<div class="product__img">
<img src="https://i.ibb.co/xSK7fcJ/oculus.png" alt="">
</div>
<div class="product__video">
<div class="video">
<i class="fas fa-play"></i>
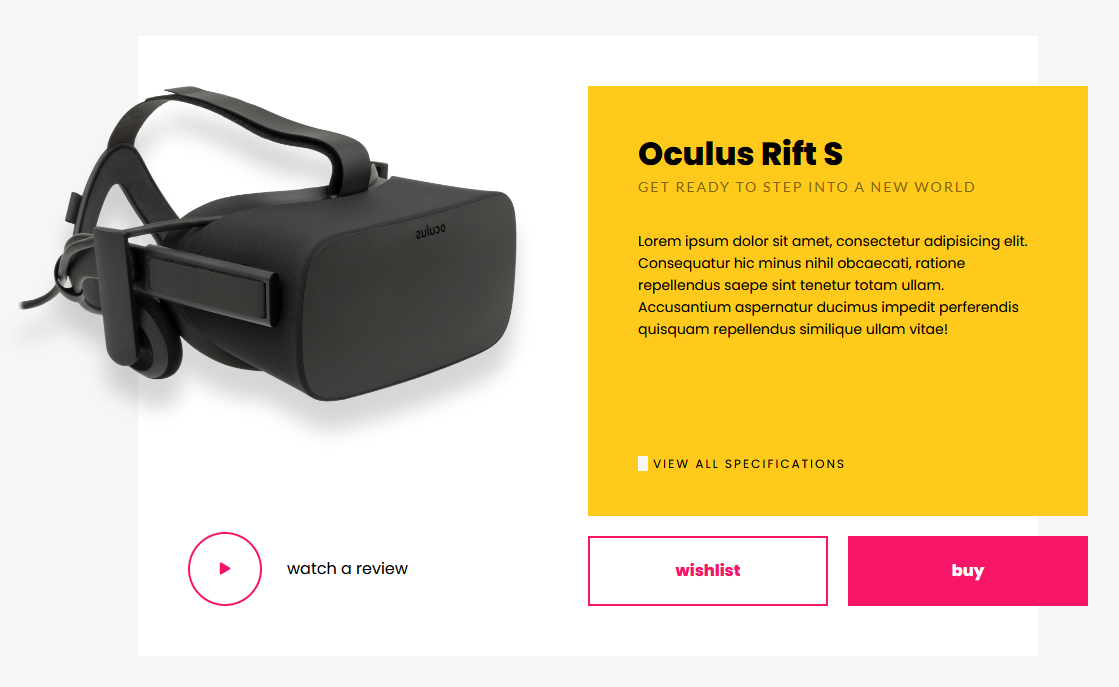
<p>watch a review</p>
</div>
</div>
<div class="product__disc">
<div class="product__disc--content">
<div class="disc__content--about">
<h1>Oculus Rift S</h1>
<span>get ready to step into a new world</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur hic minus nihil
obcaecati, ratione repellendus saepe sint tenetur totam ullam. Accusantium aspernatur
ducimus impedit perferendis quisquam repellendus similique ullam vitae!</p>
</div>
<div class="product__view--more">
<p>view all specifications</p>
<div class="view__more--block"></div>
</div>
</div>
</div>
<div class="product_buttons">
<button class="btn wishlist">wishlist</button>
<button class="btn buy">buy</button>
</div>
</div>
</div>
<!-- ignore -->
<a href="https://youtu.be/NBIbZIegMRY" target="_blank"><footer>
<div class="texto">
<span>
<i class="fab fa-youtube"></i>
watch on youtube</span>
</div>
</footer>
</a>
@import url('https://fonts.googleapis.com/css?family=Lato:300,400|Poppins:300,400,800&display=swap');
* {
margin: 0;
padding: 0;
}
body {
font-family: 'Poppins';
}
.container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #f6f6f6;
position: relative;
.box {
width: 0%;
height: 620px;
background: #FFF;
position: absolute;
animation: openBox 1s cubic-bezier(.74, .06, .4, .92) forwards;
.product__img {
width: 600px;
position: absolute;
left: -150px;
top: 50px;
opacity: 0;
animation: fadeImg 1s ease-in-out forwards;
animation-delay: 1s;
}
.product__video {
width: 320px;
height: 100px;
position: absolute;
left: 50px;
bottom: 50px;
.video {
display: flex;
align-items: center;
position: absolute;
bottom: 0px;
opacity: 0;
animation: upVideo 1s cubic-bezier(.74, .06, .4, .92) forwards;
animation-delay: 1.2s;
i {
width: 70px;
height: 70px;
display: flex;
justify-content: center;
align-items: center;
font-size: 12px;
color: #F71568;
border: 2px solid #F71568;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
transition: ease-in-out 220ms;
cursor: pointer;
&:hover {
background: #F71568;
color: #fff;
box-shadow: 0 0 26px #F71568;
}
}
p {
margin-left: 25px;
font-family: 'Poppins';
}
}
}
.product__disc {
width: 0px;
height: 430px;
background: #FFCA1B;
display: flex;
align-items: center;
justify-content: center;
position: absolute;
left: 0px;
top: 50px;
animation: showDisc 1s cubic-bezier(.74, .06, .4, .92) forwards;
.product__disc--content {
width: 80%;
height: 80%;
display: flex;
justify-content: space-between;
flex-direction: column;
animation: fadeContent 1s ease-in-out forwards;
animation-delay: 1s;
opacity: 0;
.disc__content--about {
width: 100%;
h1 {
font-size: 32px;
font-family: 'Poppins';
}
span {
font-family: 'Lato';
font-size: 14px;
letter-spacing: 2px;
text-transform: uppercase;
display: flex;
opacity: 0.5;
}
p {
margin-top: 35px;
font-size: 14px;
font-family: 'Poppins';
}
}
.product__view--more {
width: 100%;
display: flex;
align-items: center;
position: relative;
cursor: pointer;
&:hover {
.view__more--block {
width: 220px;
height: 35px;
}
}
.view__more--block {
width: 10px;
height: 15px;
position: absolute;
background: #f6f6f6;
z-index: 1;
transition: cubic-bezier(0.68, -0.55, .27, 01.55) 320ms;
}
p {
font-size: 12px;
text-transform: uppercase;
letter-spacing: 2px;
display: flex;
z-index: 2;
margin-left: 15px;
font-family: 'Poppins';
}
}
}
}
.product_buttons {
width: 500px;
height: 100px;
bottom: 50px;
right: -50px;
position: absolute;
.btn {
width: 240px;
height: 70%;
font-size: 16px;
font-weight: bold;
font-family: 'Poppins';
-webkit-transition: ease-in-out 220ms;
-moz-transition: ease-in-out 220ms;
-ms-transition: ease-in-out 220ms;
-o-transition: ease-in-out 220ms;
transition: ease-in-out 220ms;
cursor: pointer;
}
.wishlist {
border: 2px solid #F71568;
background:transparent;
color: #F71568;
position: absolute;
bottom: -25px;
left: 0;
opacity: 0;
animation: fadeWish 1s cubic-bezier(.74, .06, .4, .92) forwards;
animation-delay: 1s;
&:hover {
background: #F71568;
color: #FFF;
box-shadow: 0 0 26px #F71568;
}
}
.buy {
border: none;
background: #F71568;
color: #FFF;
position: absolute;
right: 0;
bottom: 0;
opacity: 0;
animation: fadeBuy 1s cubic-bezier(.74, .06, .4, .92) forwards;
animation-delay: 1s;
&:hover {
box-shadow: 0 0 26px #F71568;
}
}
}
}
}
/*
keyframes
*/
@keyframes openBox {
0% {
width: 0px;
left: 15%;
}
100% {
width: 900px;
left: 15%;
}
}
@keyframes fadeImg {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes upVideo {
0% {
opacity: 0;
bottom: -20px;
}
100% {
opacity: 1;
bottom: 0px;
}
}
@keyframes showDisc {
0% {
width: 0px;
left: 450px;
}
100% {
width: 500px;
left: 450px;
}
}
@keyframes fadeContent {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeWish {
0% {
opacity: 0;
bottom: -25px;
}
100% {
opacity: 1;
bottom: 0;
}
}
@keyframes fadeBuy {
0% {
opacity: 0;
bottom: -25px;
}
100% {
opacity: 1;
bottom: 0;
}
}
/*ignore*/
footer {
width: 350px;
height: 80px;
background: #FFCA1B;
position: absolute;
right: 0;
bottom: -80px;
display: flex;
justify-content: center;
align-items: center;
animation: top 0.8s forwards;
span {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
color: #fff;
font-family: 'Poppins';
i {
margin-right: 25px;
font-size: 22px;
color: #fff;
animation: icon 2s forwards;
opacity: 0;
}
}
}
@keyframes top {
0% {
opacity: 0;
bottom: -80px
}
100% {
opacity: 1;
bottom: 0px
}
}
@keyframes icon {
0% {
opacity: 0;
transform: scale(0.0);
}
50% {
opacity: 1;
transform: scale(1.3) rotate(-02deg);
}
100% {
opacity: 1;
bottom: 0px;
}
}