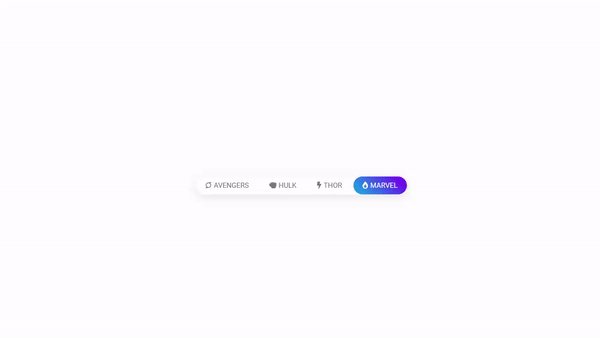
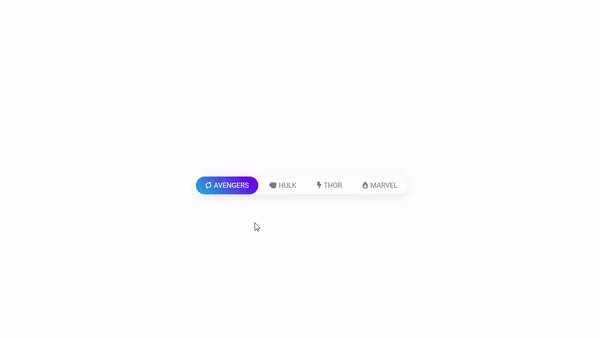
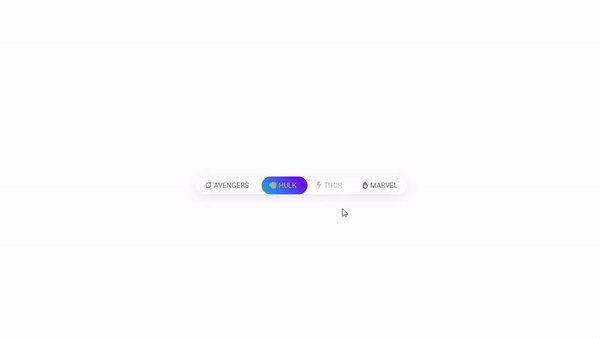
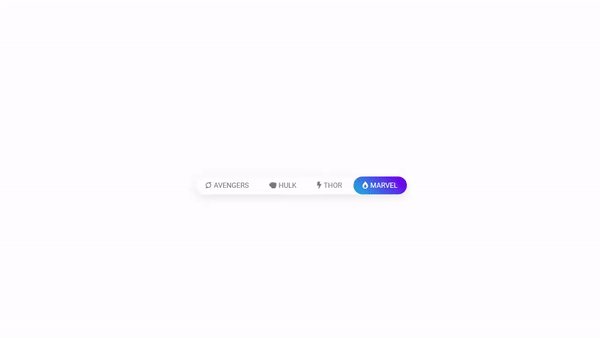
Rengga Dev – CSS Tutorial – Elastic Tabs, Click on tabs to see them in action.
@import url('https://fonts.googleapis.com/css?family=Roboto');
body{
height:100vh;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-family: 'Roboto', sans-serif;
}
h2{
margin:0px;
text-transform: uppercase;
}
h6{
margin:0px;
color:#777;
}
.wrapper{
text-align:center;
margin:50px auto;
}
.tabs{
margin-top:50px;
font-size:15px;
padding:0px;
list-style:none;
background:#fff;
box-shadow:0px 5px 20px rgba(0,0,0,0.1);
display:inline-block;
border-radius:50px;
position:relative;
}
.tabs a{
text-decoration:none;
color: #777;
text-transform:uppercase;
padding:10px 20px;
display:inline-block;
position:relative;
z-index:1;
transition-duration:0.6s;
}
.tabs a.active{
color:#fff;
}
.tabs a i{
margin-right:5px;
}
.tabs .selector{
height:100%;
display:inline-block;
position:absolute;
left:0px;
top:0px;
z-index:1;
border-radius:50px;
transition-duration:0.6s;
transition-timing-function: cubic-bezier(0.68, -0.55, 0.265, 1.55);
background: #05abe0;
background: -moz-linear-gradient(45deg, #05abe0 0%, #8200f4 100%);
background: -webkit-linear-gradient(45deg, #05abe0 0%,#8200f4 100%);
background: linear-gradient(45deg, #05abe0 0%,#8200f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#05abe0', endColorstr='#8200f4',GradientType=1 );
}
var tabs = $('.tabs');
var selector = $('.tabs').find('a').length;
//var selector = $(".tabs").find(".selector");
var activeItem = tabs.find('.active');
var activeWidth = activeItem.innerWidth();
$(".selector").css({
"left": activeItem.position.left + "px",
"width": activeWidth + "px"
});
$(".tabs").on("click","a",function(e){
e.preventDefault();
$('.tabs a').removeClass("active");
$(this).addClass('active');
var activeWidth = $(this).innerWidth();
var itemPos = $(this).position();
$(".selector").css({
"left":itemPos.left + "px",
"width": activeWidth + "px"
});
});