Rengga Dev – This time, I want to dive into another type of grid, one that works with shapes.
Like, what if the images aren’t perfectly square but instead are shaped like hexagons or rhombuses? Spoiler alert: we can do it. In fact, we’re going to combine CSS Grid techniques we’ve looked at and drop in some CSS clip-path and mask magic to create fancy grids of images for just about any shape you can imagine!
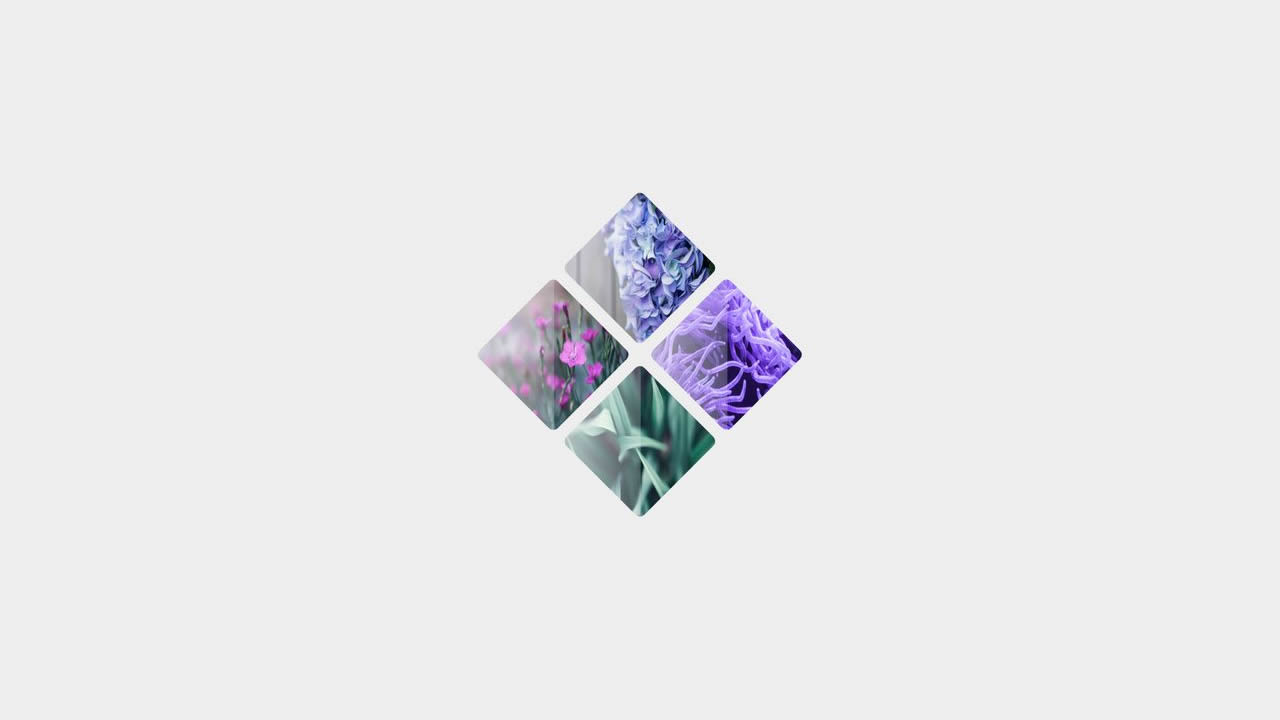
Rhombus is such a fancy word for a square that’s rotated 45 degrees.
Like the hexagon grid, we can make things fancier with that nice zooming hover effect:
<div class="gallery"> <img src="https://picsum.photos/id/1040/300/300" alt="a house on a mountain"> <img src="https://picsum.photos/id/106/300/300" alt="sime pink flowers"> <img src="https://picsum.photos/id/136/300/300" alt="big rocks with some trees"> <img src="https://picsum.photos/id/110/300/300" alt="a cool landscape"> </div>
.gallery {
--s: 150px; /* control the size */
display: grid;
grid: auto-flow var(--s) / repeat(2,var(--s));
gap: 10px;
place-items: center;
margin: calc(var(--s)/2);
transform: rotate(45deg);
}
.gallery > img {
width: 141%; /* sqrt(2)*100% */
aspect-ratio: 1;
object-fit: cover;
filter: grayscale(80%);
transform: scale(var(--_t,1)) rotate(-45deg);
clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%);
cursor: pointer;
transition: .2s linear;
}
.gallery > img:hover {
filter: grayscale(0);
--_t: 1.15;
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-content: center;
background: #aabbfb;
}