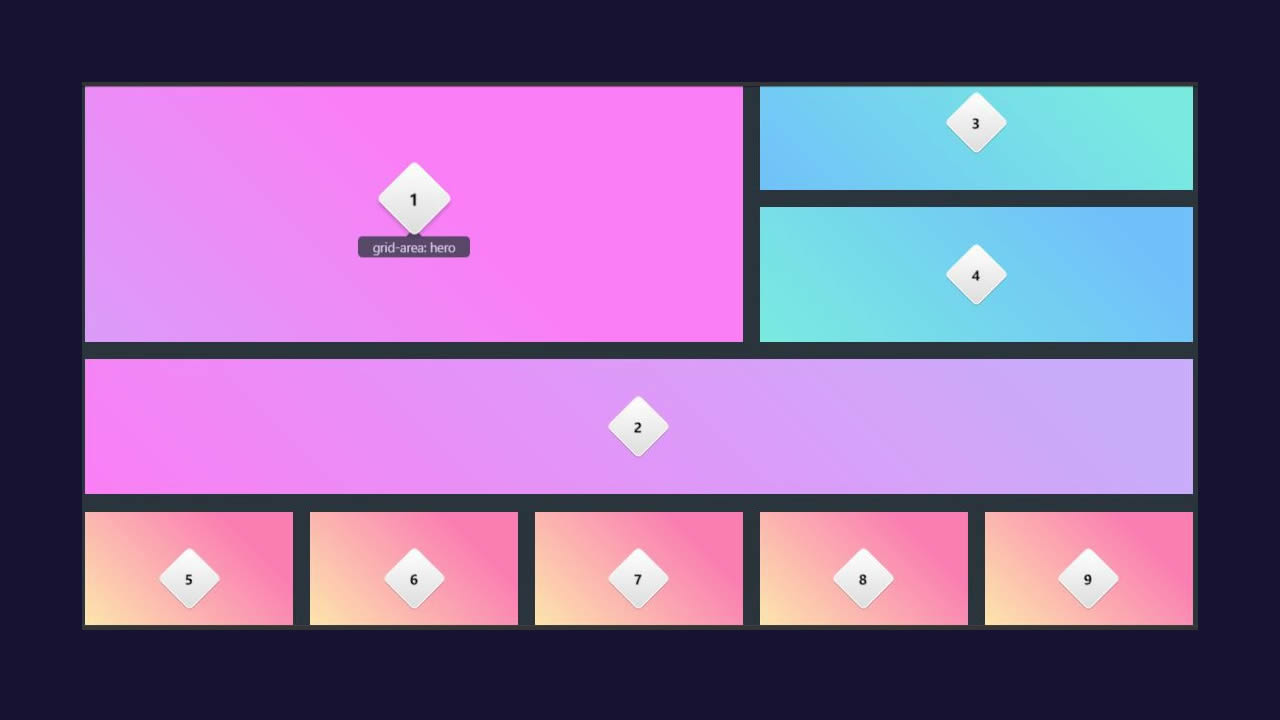
Rengga Dev – Gustaf Holm made these CSS tooltips that slide down in a smoothly animated fashion. Throughout the design, the same element of bottom tooltips is maintained, which results in a uniform appearance. CSS grid layout with gradient flex boxes is the standard.
@supports (display: grid) {
.grid {
display: grid;
grid-gap: 1.5vw;
min-height: 100vh;
padding: 1.5vw;
}
.grid {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: 50vh 30vh repeat(7, minmax(20vh, 1fr));
grid-template-areas:
"hero hero"
"big1 big1"
"med1 med1"
"med2 med2"
"small1 small2"
"small3 small4"
"small5 small6"
"small7 small8"
"small9 small10";
}
@media screen and (min-width: 750px) {
.grid {
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 25vh);
grid-template-areas:
"hero hero hero med1 med1"
"hero hero hero med2 med2"
"big1 big1 big1 big1 big1"
"small1 small2 small3 small4 small5"
"small6 small7 small8 small9 small10";
}
}
@media screen and (min-width: 1400px) {
.grid {
grid-template-columns: repeat(6, 1fr);
grid-template-rows: auto;
grid-template-areas:
"small1 hero hero hero med1 med1"
"small2 hero hero hero med2 med2"
"small3 small5 big1 big1 small7 small8"
"small4 small6 big1 big1 small9 small10";
}
}
.grid .item:nth-child(1) { grid-area: hero; }
.grid .item:nth-child(2) { grid-area: big1; }
.grid .item:nth-child(3) { grid-area: med1; }
.grid .item:nth-child(4) { grid-area: med2; }
.grid .item:nth-child(5) { grid-area: small1; }
.grid .item:nth-child(6) { grid-area: small2; }
.grid .item:nth-child(7) { grid-area: small3; }
.grid .item:nth-child(8) { grid-area: small4; }
.grid .item:nth-child(9) { grid-area: small5; }
.grid .item:nth-child(10) { grid-area: small6; }
.grid .item:nth-child(11) { grid-area: small7; }
.grid .item:nth-child(12) { grid-area: small8; }
.grid .item:nth-child(13) { grid-area: small9; }
.grid .item:nth-child(14) { grid-area: small10; }
}
/* flexbox fallback is the browser does not support display:grid */
@supports not (display: grid) {
.grid {
display: flex;
flex-flow: row wrap;
min-height: 100vh;
padding: 0.75vw;
}
.grid .item {
min-height: 20vh;
margin: 0.75vw;
}
.grid .item:nth-child(1) { flex: 0 1 calc(100% - 1.5vw); height: 50vh; }
.grid .item:nth-child(2) { flex: 0 1 calc(100% - 1.5vw); height: 30vh; }
.grid .item:nth-child(3) { flex: 0 1 calc(100% - 1.5vw); }
.grid .item:nth-child(4) { flex: 0 1 calc(100% - 1.5vw); }
.grid .item:nth-child(5) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(6) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(7) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(8) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(9) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(10) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(11) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(12) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(13) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(14) { flex: 0 1 calc(50% - 1.5vw); }
@media screen and (min-width: 750px) {
.grid .item:nth-child(1) { flex: 0 1 calc(60% - 1.5vw); }
.grid .item:nth-child(2) { flex: 0 1 calc(40% - 1.5vw); height: 50vh; }
}
@media screen and (min-width: 1400px) {
.grid .item:nth-child(1) { flex: 0 1 calc(60% - 1.5vw); }
.grid .item:nth-child(2) { flex: 0 1 calc(40% - 1.5vw); }
.grid .item:nth-child(3) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(4) { flex: 0 1 calc(50% - 1.5vw); }
.grid .item:nth-child(5) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(6) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(7) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(8) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(9) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(10) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(11) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(12) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(13) { flex: 0 1 calc(25% - 1.5vw); }
.grid .item:nth-child(14) { flex: 0 1 calc(25% - 1.5vw); }
}
}
/* Styles, just for fun */
*,*:before,*:after {
box-sizing: border-box;
}
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
background: #29343d;
}
@supports not (display: grid) {
body:before {
content: 'Sorry, seems like your browser doesn\'t support display: grid. Below is the flexbox fallback.';
display: block;
padding: 2rem 2rem 0;
color: #ffffff;
text-align: center;
}
}
.header {
margin: 10vh 1.5vw;
text-align: center;
color: #cedfe9;
}
.header h1,
.header h2 {
margin: 0;
text-transform: uppercase;
letter-spacing: 0.2em;
line-height: 1;
}
.header h1 {
position: relative;
padding-bottom: 0.5em;
color: #ffffff;
font-size: 2rem;
}
.header h2 {
font-weight: normal;
font-size: 0.875rem;
}
@media screen and (min-width: 750px) {
.header h1 {
font-size: 3.75rem;
}
.header h2 {
font-weight: normal;
font-size: 1.125rem;
letter-spacing: 0.5em;
}
}
@media screen and (min-width: 1400px) {
.header h1 {
font-size: 6rem;
}
.header h2 {
font-weight: normal;
font-size: 1.5rem;
}
}
.box {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.diamond {
display: flex;
justify-content: center;
align-items: center;
position: relative;
z-index: 2;
width: 50px;
height: 50px;
border-radius: 5px;
border: 1px solid #ffffff;
box-shadow: 1px 1px 0px rgba(0,0,0,0.2);
background-image: linear-gradient(to top left, #ddd 0%, #fff 100%);
text-align: center;
transform-origin: center;
transform: rotateZ(45deg);
transition: box-shadow 250ms, transform 250ms;
}
.diamond span {
font-weight: bold;
transform: rotateZ(-45deg)
}
.grid .item:hover .diamond,
.grid .item:focus .diamond {
box-shadow: 2px 2px 2px rgba(0,0,0,0.2);
transform: rotateZ(45deg) scale(1.2);
}
.tooltip {
position: absolute;
z-index: 1;
padding: 0.25rem 1rem;
border-radius: 5px;
background: #29343d;
opacity: 0;
color: #cedfe9;
font-size: 0.875rem;
transition: opacity 500ms, transform 500ms;
}
.tooltip:before {
content: '';
position: absolute;
top: -9px;
left: calc(50% - 10px);
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #29343d;
}
.grid .item:hover .tooltip,
.grid .item:focus .tooltip {
opacity: 1;
transform: translateY(70px);
}
.grid .item {
position: relative;
padding: 1vw;
background-position: left bottom;
background-size: 150% 100%;
transition: background 500ms, outline 500ms;
background-position: top left;
outline: transparent;
}
.grid .item:hover,
.grid .item:focus {
background-position: top right;
}
.grid .item:focus {
outline: 2px solid #3eabfa;
}
.grid .item:nth-child(1) { background-image: linear-gradient(45deg, #cbabfb 0%, #fb7ef6 60%); }
.grid .item:nth-child(2) { background-image: linear-gradient(45deg, #fb7ef6 0%, #cbabfb 60%); }
.grid .item:nth-child(3) { background-image: linear-gradient(45deg, #70c1fb 0%, #79ebe0 60%); }
.grid .item:nth-child(4) { background-image: linear-gradient(45deg, #79ebe0 0%, #70c1fb 60%); }
.grid .item:nth-child(5),
.grid .item:nth-child(6),
.grid .item:nth-child(7),
.grid .item:nth-child(8),
.grid .item:nth-child(9),
.grid .item:nth-child(10),
.grid .item:nth-child(11),
.grid .item:nth-child(12),
.grid .item:nth-child(13),
.grid .item:nth-child(14) { background-image: linear-gradient(45deg, #feeeab 0%, #fb7eb3 60%); }