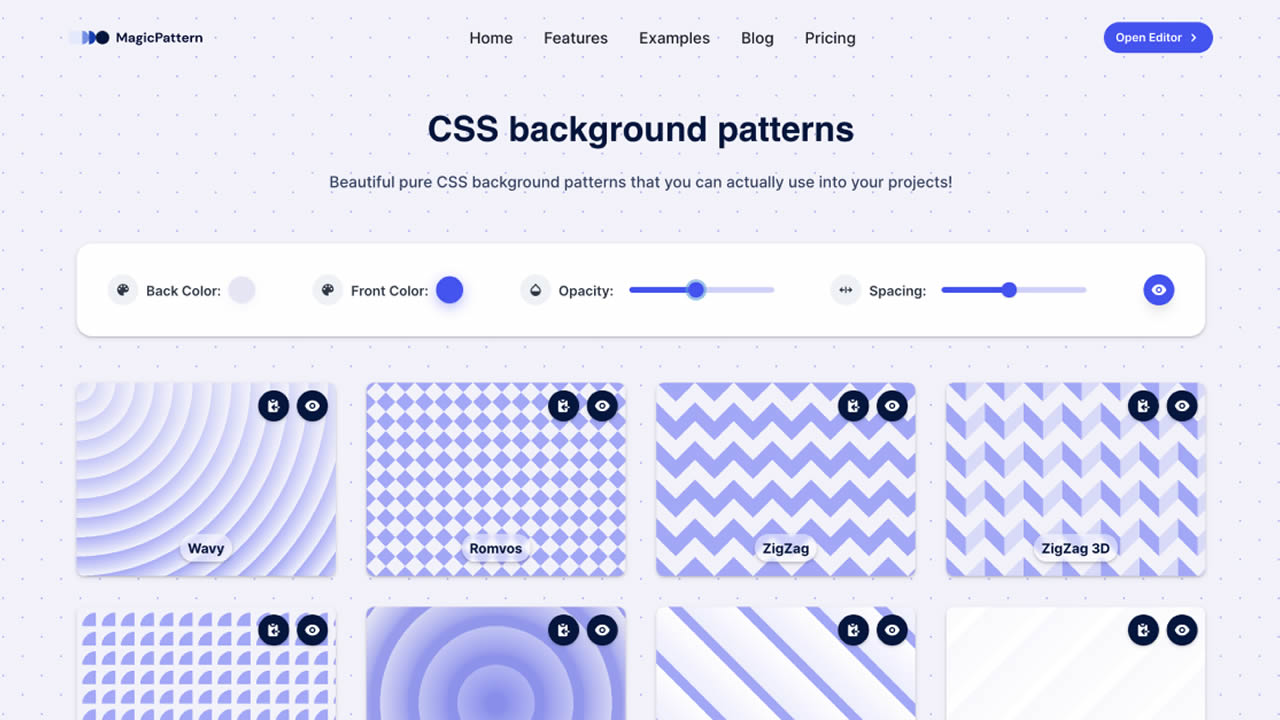
Rengga Dev – Nice little tool from Jim Raptis: CSS Background Patterns. A bunch of easy-to-customize and copy-and-paste backgrounds that use hard stop CSS gradients to make classy patterns. Not quite as flexible as SVG backgrounds, but just as lightweight.
Like this:
body {
background-color: #e5e5f7;
opacity: 0.2;
background-image: radial-gradient(#444cf7 1px, #e5e5f7 1px);
background-size: 20px 20px;
}