A CSS card-item hover color background refers to a specific style that can be applied to an item or element on a webpage using CSS (Cascading Style Sheets).
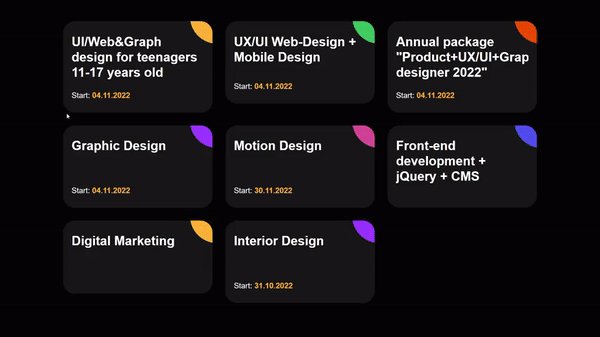
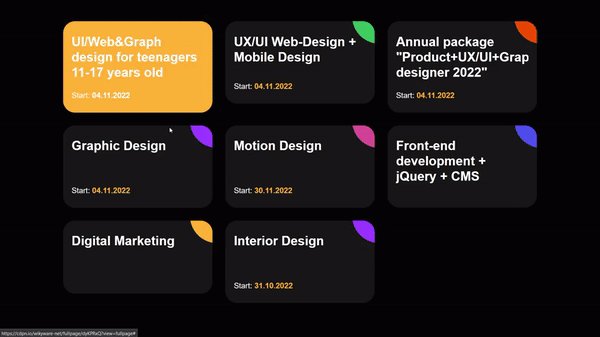
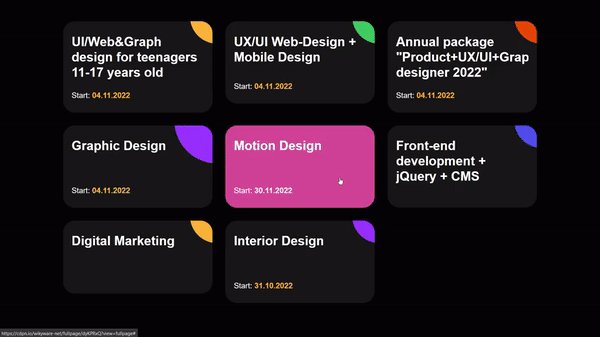
When a user hovers over the item with their mouse cursor, the background color of the item changes. This effect is commonly used in card-based layouts, where individual cards represent items or pieces of content on a page.
By applying this effect, the user can get visual feedback when they interact with the item, making the user experience more engaging and interactive. This effect can be achieved by using the :hover selector in CSS, which allows you to specify styles that will be applied when the user hovers over the element.
Here’s an example of CSS code that could be used to create a hover effect for a card item:
.ag-format-container {
width: 1142px;
margin: 0 auto;
}
body {
background-color: #000;
}
.ag-courses_box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding: 50px 0;
}
.ag-courses_item {
-ms-flex-preferred-size: calc(33.33333% - 30px);
flex-basis: calc(33.33333% - 30px);
margin: 0 15px 30px;
overflow: hidden;
border-radius: 28px;
}
.ag-courses-item_link {
display: block;
padding: 30px 20px;
background-color: #121212;
overflow: hidden;
position: relative;
}
.ag-courses-item_link:hover,
.ag-courses-item_link:hover .ag-courses-item_date {
text-decoration: none;
color: #FFF;
}
.ag-courses-item_link:hover .ag-courses-item_bg {
-webkit-transform: scale(10);
-ms-transform: scale(10);
transform: scale(10);
}
.ag-courses-item_title {
min-height: 87px;
margin: 0 0 25px;
overflow: hidden;
font-weight: bold;
font-size: 30px;
color: #FFF;
z-index: 2;
position: relative;
}
.ag-courses-item_date-box {
font-size: 18px;
color: #FFF;
z-index: 2;
position: relative;
}
.ag-courses-item_date {
font-weight: bold;
color: #f9b234;
-webkit-transition: color .5s ease;
-o-transition: color .5s ease;
transition: color .5s ease
}
.ag-courses-item_bg {
height: 128px;
width: 128px;
background-color: #f9b234;
z-index: 1;
position: absolute;
top: -75px;
right: -75px;
border-radius: 50%;
-webkit-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
.ag-courses_item:nth-child(2n) .ag-courses-item_bg {
background-color: #3ecd5e;
}
.ag-courses_item:nth-child(3n) .ag-courses-item_bg {
background-color: #e44002;
}
.ag-courses_item:nth-child(4n) .ag-courses-item_bg {
background-color: #952aff;
}
.ag-courses_item:nth-child(5n) .ag-courses-item_bg {
background-color: #cd3e94;
}
.ag-courses_item:nth-child(6n) .ag-courses-item_bg {
background-color: #4c49ea;
}
@media only screen and (max-width: 979px) {
.ag-courses_item {
-ms-flex-preferred-size: calc(50% - 30px);
flex-basis: calc(50% - 30px);
}
.ag-courses-item_title {
font-size: 24px;
}
}
@media only screen and (max-width: 767px) {
.ag-format-container {
width: 96%;
}
}
@media only screen and (max-width: 639px) {
.ag-courses_item {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
}
.ag-courses-item_title {
min-height: 72px;
line-height: 1;
font-size: 24px;
}
.ag-courses-item_link {
padding: 22px 40px;
}
.ag-courses-item_date-box {
font-size: 16px;
}
}