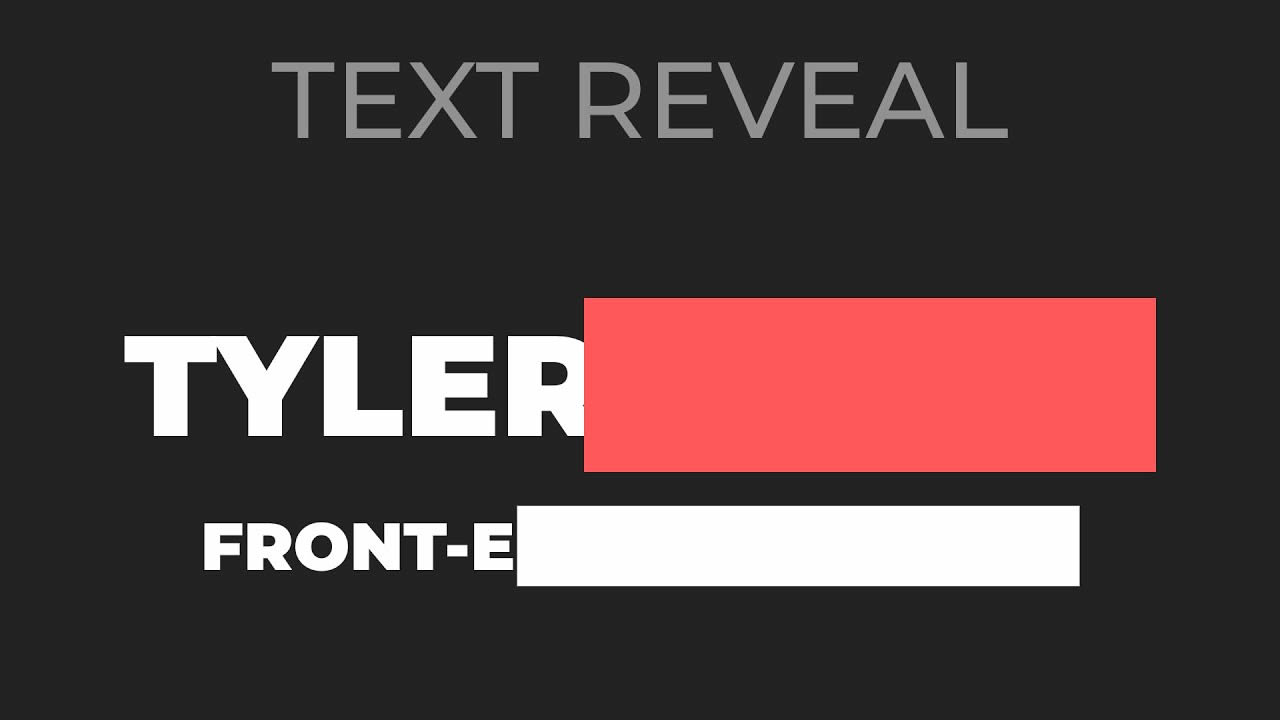
Rengga Dev – Reveal animation is an elegant and modern effect which is perfect to reveal images and texts as well. What makes it special is that it animates a single colored box in front of the actual layer.
// DEMO
$color-main: #0fe4d2;
$black: #202020;
body {
font-family: 'Montserrat', sans-serif;
text-align: center;
}
div {
display: inline-block;
}
.bigger {
margin: 0;
font-size: 60px;
font-weight: 800;
padding: 20px;
text-transform: uppercase;
color: $black;
display: inline-block;
position: relative;
}
.text {
max-width: 600px;
width: 100%;
line-height: 24px;
text-align: left;
color: #404040;
padding: 20px;
&.txt-center {
text-align: center;
}
a {
color: $color-main;
}
}
// ANIMATION
.has-animation {
position: relative;
p, img {
opacity: 0;
}
&.animate-in {
p, img {
animation: textHidden 0.1s 1.1s forwards;
}
&:before, &:after {
content: '';
position: absolute;
top: 0;
right: 0;
height: 100%;
z-index: 10;
}
&:before {
background-color: $color-main;
}
&:after {
background-color: $black;
animation-delay: .5s;
}
}
&.animation-ltr.animate-in {
&:before {
animation: revealLTR 1.8s ease;
}
&:after {
animation: revealLTR 1s .6s ease;
}
}
&.animation-rtl.animate-in {
&:before {
animation: revealRTL 1.8s ease;
}
&:after {
animation: revealRTL 1s .6s ease;
}
}
}
@keyframes revealRTL {
0%{
width: 0;
right: 0;
}
65%{
width: 100%;
right: 0;
}
100% {
width: 0;
right: 100%;
}
}
@keyframes revealLTR {
0%{
width: 0;
left: 0;
}
65%{
width: 100%;
left: 0;
}
100% {
width: 0;
left: 100%;
}
}
@keyframes textHidden {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
$(document).ready(function() {
$('.has-animation').each(function(index) {
$(this).delay($(this).data('delay')).queue(function(){
$(this).addClass('animate-in');
});
});
});